One of the most extensive projects I’ve worked on where I had the opportunity to strengthen my abilities as a multi-disciplinary designer in a multi-device and technology environment (Web / mobile / desktop / VR / MR) leading all the design disciplines in different stages. I appreciate and find it crucial, to always keep in the loop and have clear communication with all cross-functional partners for any given project, this helps me to always have in mind all considerations, capabilities and other team’s ideas when designing and providing feedback.
The challenge ahead of us was to design a set of experiences for VR / Viveport Store and tutorials while unifying this work with any 2D areas related to this technology, hence the effort of creating the Design System, constant user testing, in device, on desktop and even paper prototypes to validate the possible solutions to each individual experience and benchmark the processing power of the device to adapt any graphics and features that might be out of scope but that will be used later on.
VIVE - Viveport
Rolls : Research / Concept / Environments / UX lead and mentor / Visual / Motion / 3D / Design Systems / UnityWhile the heuristic analysis revealed many deviations from the updated usability standards, a few recurring open questions stood out for their significant impact on the overall user experience.
Heuristic analysis
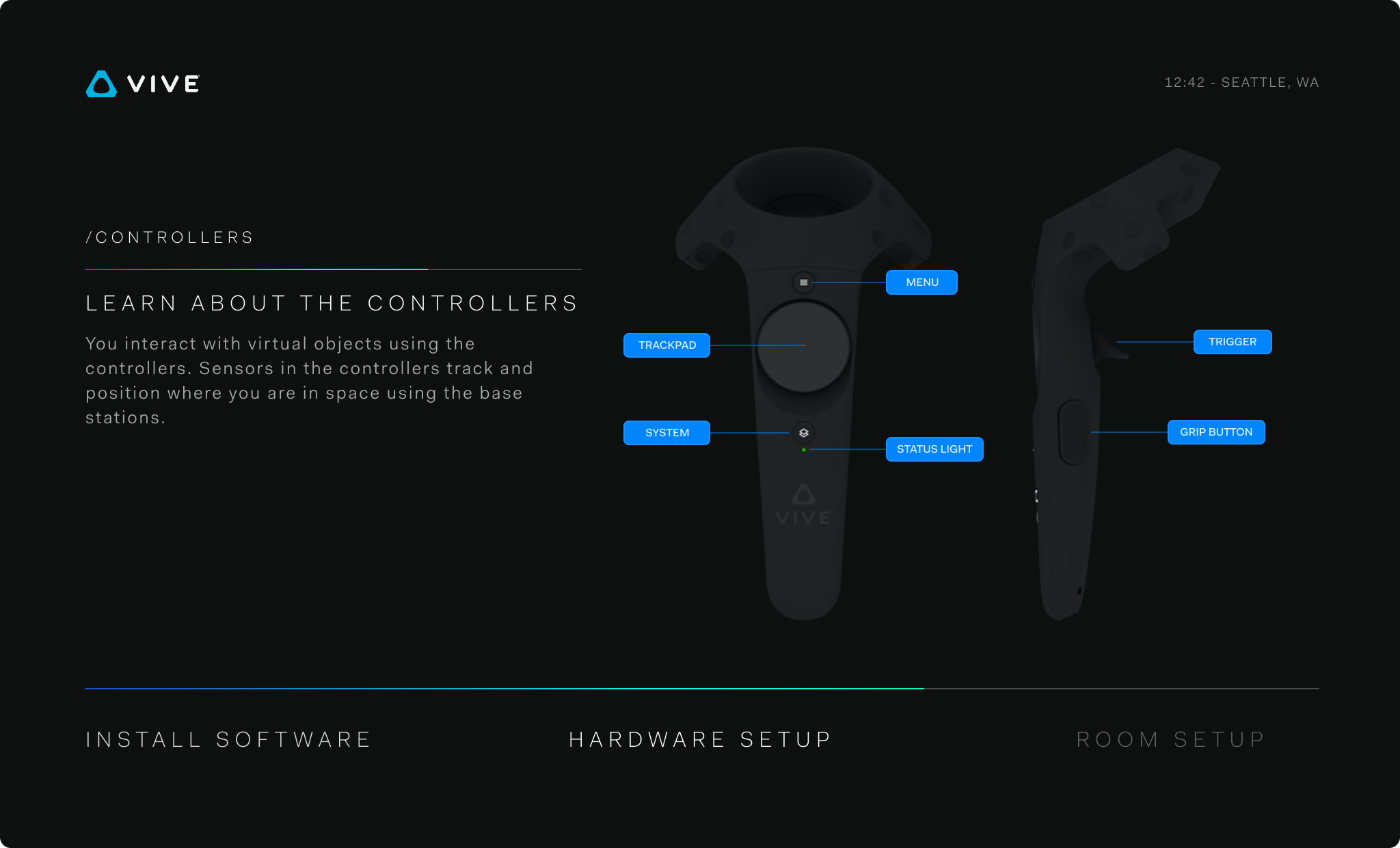
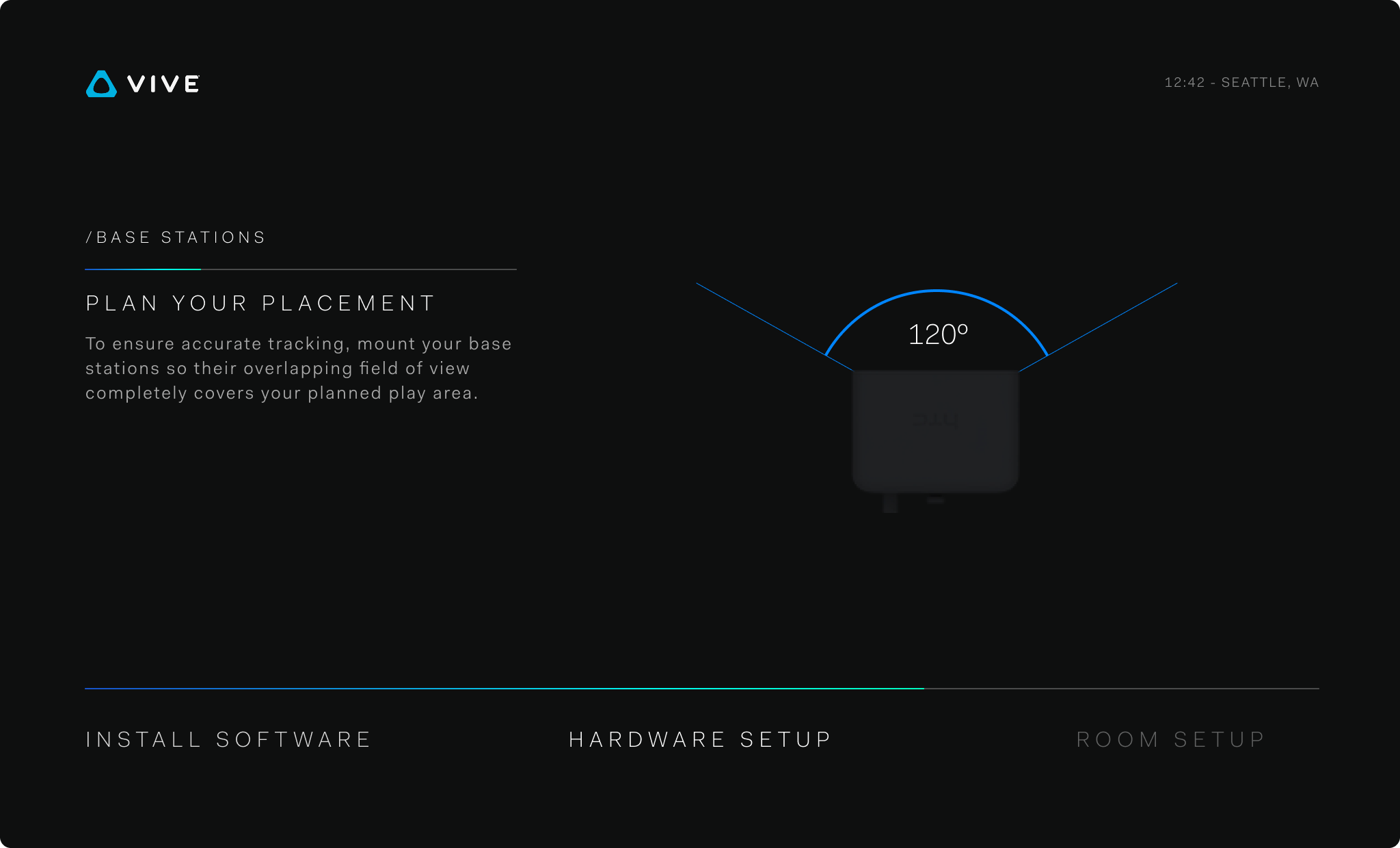
Hardware setup and troubleshooting
The initial setup was intimidating, requiring precise placement of sensor towers, cables, and controllers at specific heights and distances. Once assembled, users had to launch the software’s hardware diagnostics—only to discover that any misalignment or error meant returning to the physical setup to reposition or reinstall components.
Extensive but necessary content and system information
During the discovery phase, users encountered a comprehensive list of technical requirements—graphics card specifications, maximum player count, room setup (standing vs. seated), and more—that they needed to understand to ensure an optimal experience. However, presenting all of this information at once proved overwhelming and often caused more confusion than clarity.
Help & documentation
Users also had difficulty knowing which topics or keywords to use when searching the help content, making it hard to find relevant guidance. Although contextual assistance existed, early adopters hadn’t received sufficient pre-education on the new technology.
Acknowledgment of Complexity
We knew this would be a large, multifaceted effort: introducing a new VR technology meant designing a clear, well-documented process spanning hardware requirements, setup, day-to-day usage, content consumption, and even content creation. At the same time, we had to educate new adopters and up-skill our UX team on best practices for the VR space. To make this manageable, we first identified every key area—prioritizing those that would need ongoing user testing—so we could allocate resources effectively and integrate our research team early in the pipeline. Then, we broke each area into its core stages.
Out of the box experience
• Unpacking: Guiding users through hardware unboxing and component checks
• Installation: Step-by-step setup, including software installation and device calibration
• Content Discovery: Helping users find, launch, and explore VR experiences
Viveport Store (VR, Mobile & Web)
Next, we tackled the content discovery journey. Our goal was a seamless, unified experience across headset, mobile, and web platforms—enabling users to browse, learn about, install, and launch apps and games with the same intuitive flow across every touchpoint.
Cross-collaborations
I collaborated daily with engineers, Unity prototypers, and researchers, using a variety of methods to map the journey, uncover pain points, and develop solutions as we progressed.
OOBE - Out of the box experience
During our collaborative effort, our team engaged in a series of diverse rounds of testing and optimizations. As designers, our primary focus was to gain a comprehensive understanding of how developers interacted with all areas and functions within Studio to craft engaging user experiences. By delving deep into this aspect, we were able to fine-tune our designs to ensure seamless integration and optimal usability. Through meticulous observation and data-driven insights, we strived to create a platform that not only met but exceeded the expectations of our users, resulting in a product that resonated with developers and users alike.
UX / Wireframes / Testing
When VR technology was introduced, a great challenge presented itself in the form of a lack of resources and research on crucial areas such as spatial content awareness, gestures, touch areas, teleportation, and environments. Despite this obstacle, I was given the opportunity to mentor the UX team through my 3D experience. I spearheaded efforts to define the spatial system, including grids, distances, touch areas, level of details (LODs), and more. By leveraging my expertise, we were able to make significant strides in creating a seamless and immersive VR experience for users, addressing the gaps in understanding and paving the way for more refined virtual environments.
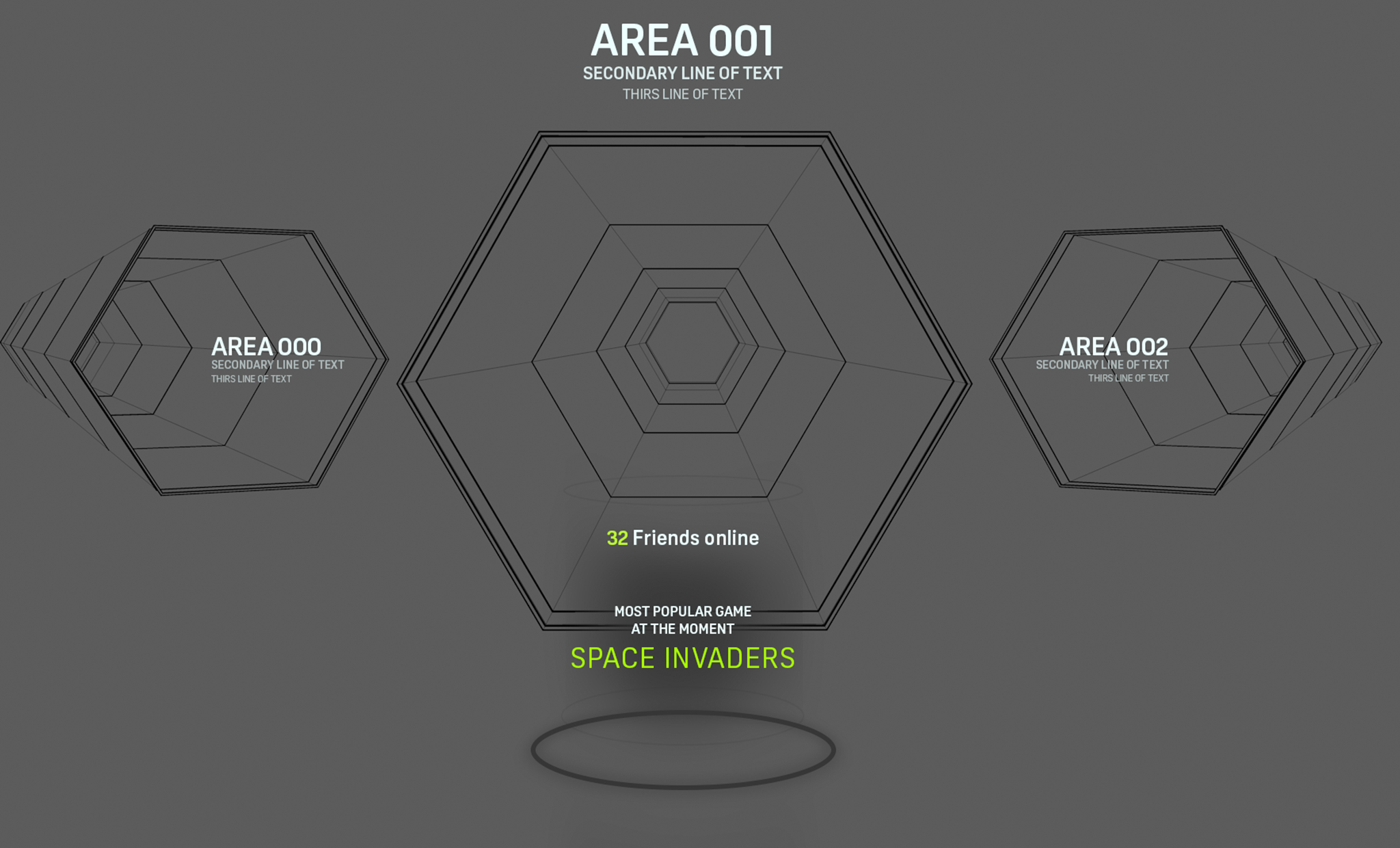
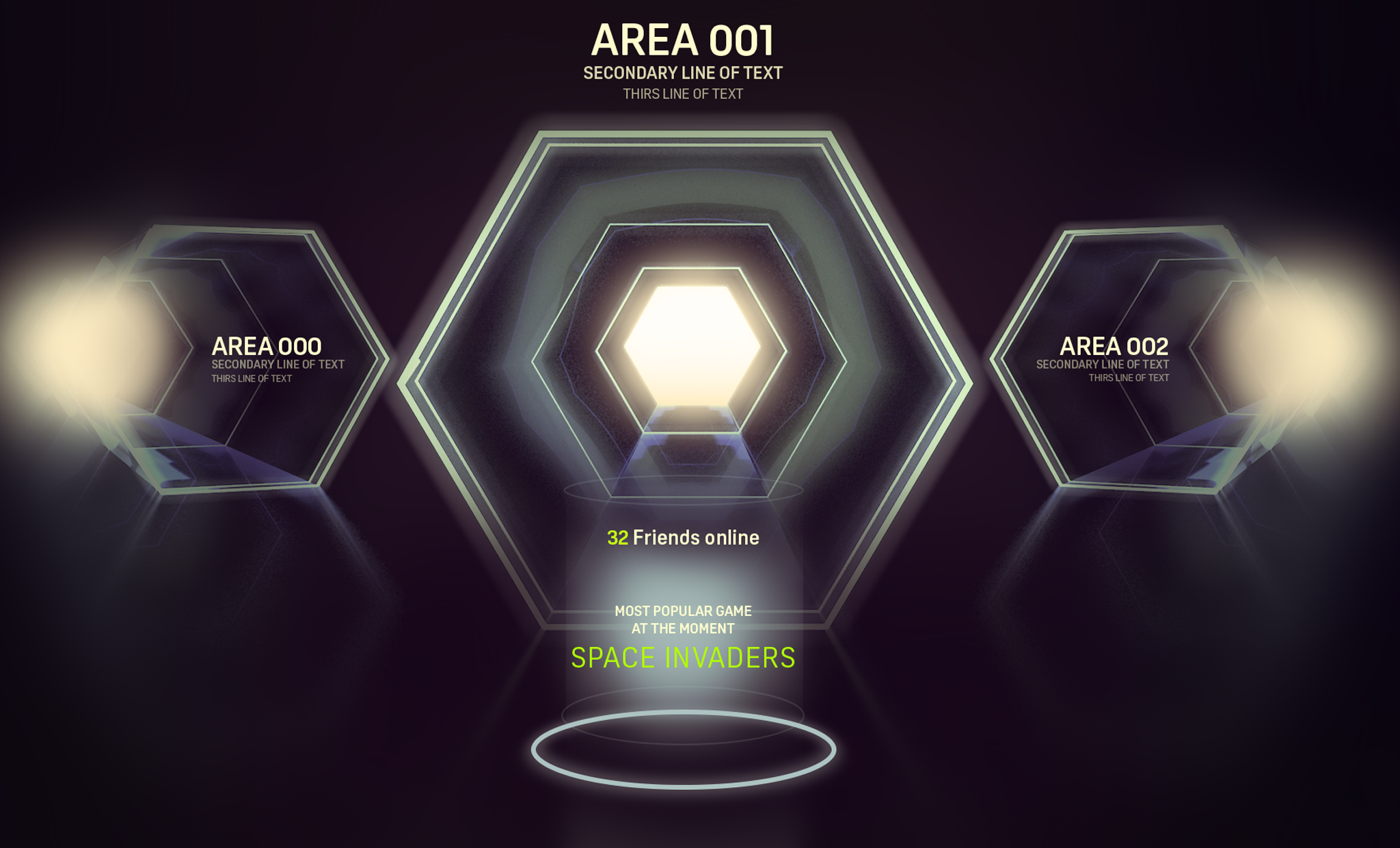
Portal Concepts
First we started exploring different ideas on how the content could be accessed in a 3D environment, at that time none of the team members had a clear understanding on how to design for this space, giving me the opportunity to jump in not only as a visual and motion designer lead, but also as a UX driver and mentor to a group of designers to highlight those areas of opportunity and exploration.
Portals is one of those first definitions we started working around to have the user teleport or invoke different areas or content, while the wireframes were being defined, I started concepting how the content could be deploy, how this could be move around, most important, how the hierarchy and levels of interaction could make sense for the user without getting lost in the experience or in between transitions.
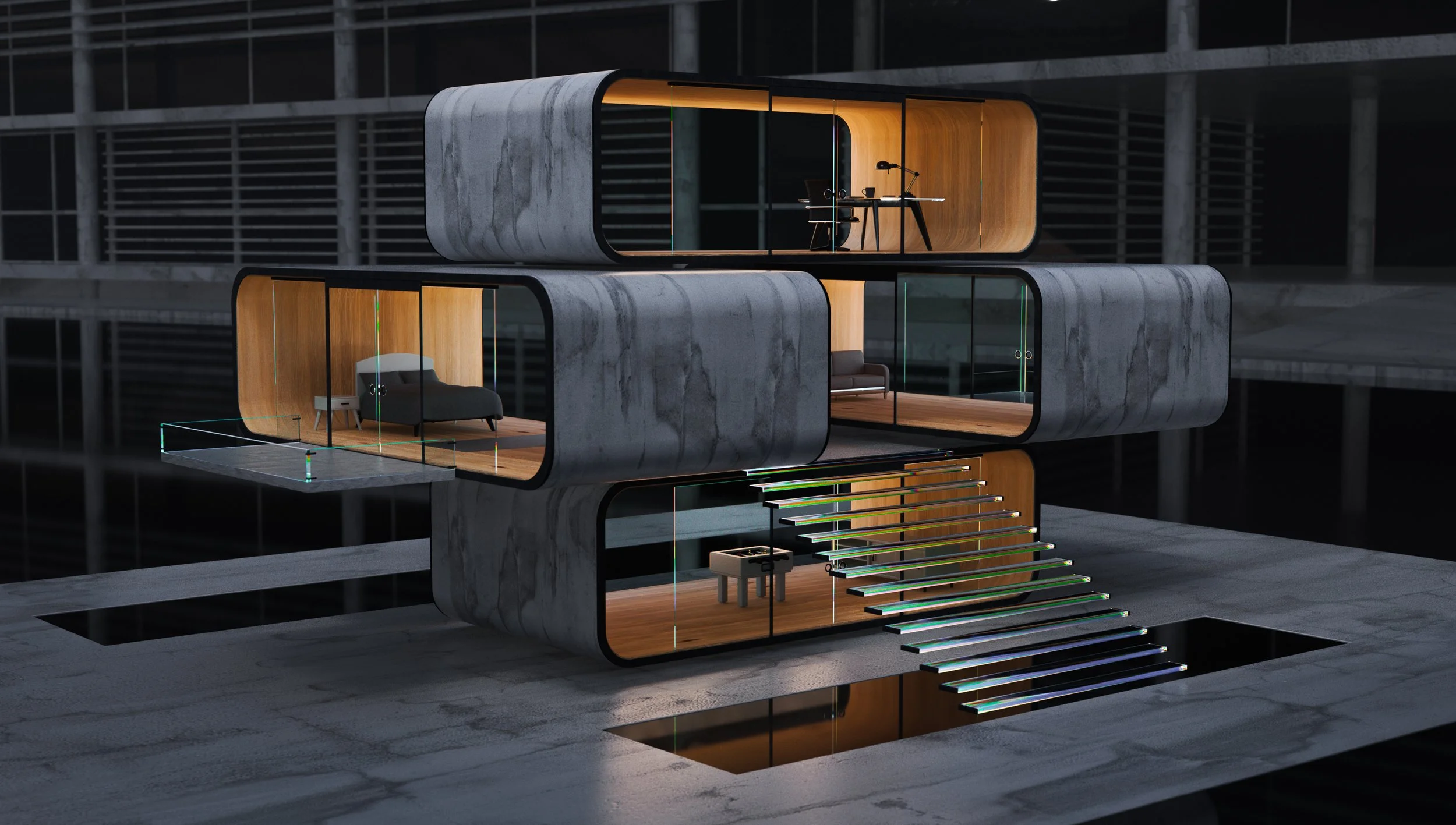
Environment Concepts
I concept a diverse set of environments that cover most of the style spectrum, encompassing minimalist designs and a futuristic approach. By blending these contrasting aesthetics, I aim to create spaces that are not only visually captivating but also thought-provoking. The clean lines and simplicity of minimal styles bring a sense of tranquility and sophistication to the spaces, while the futuristic elements add a touch of innovation and avant-garde flair. This harmonious juxtaposition results in environments that are both timeless and cutting-edge, appealing to a wide range of tastes and sensibilities.
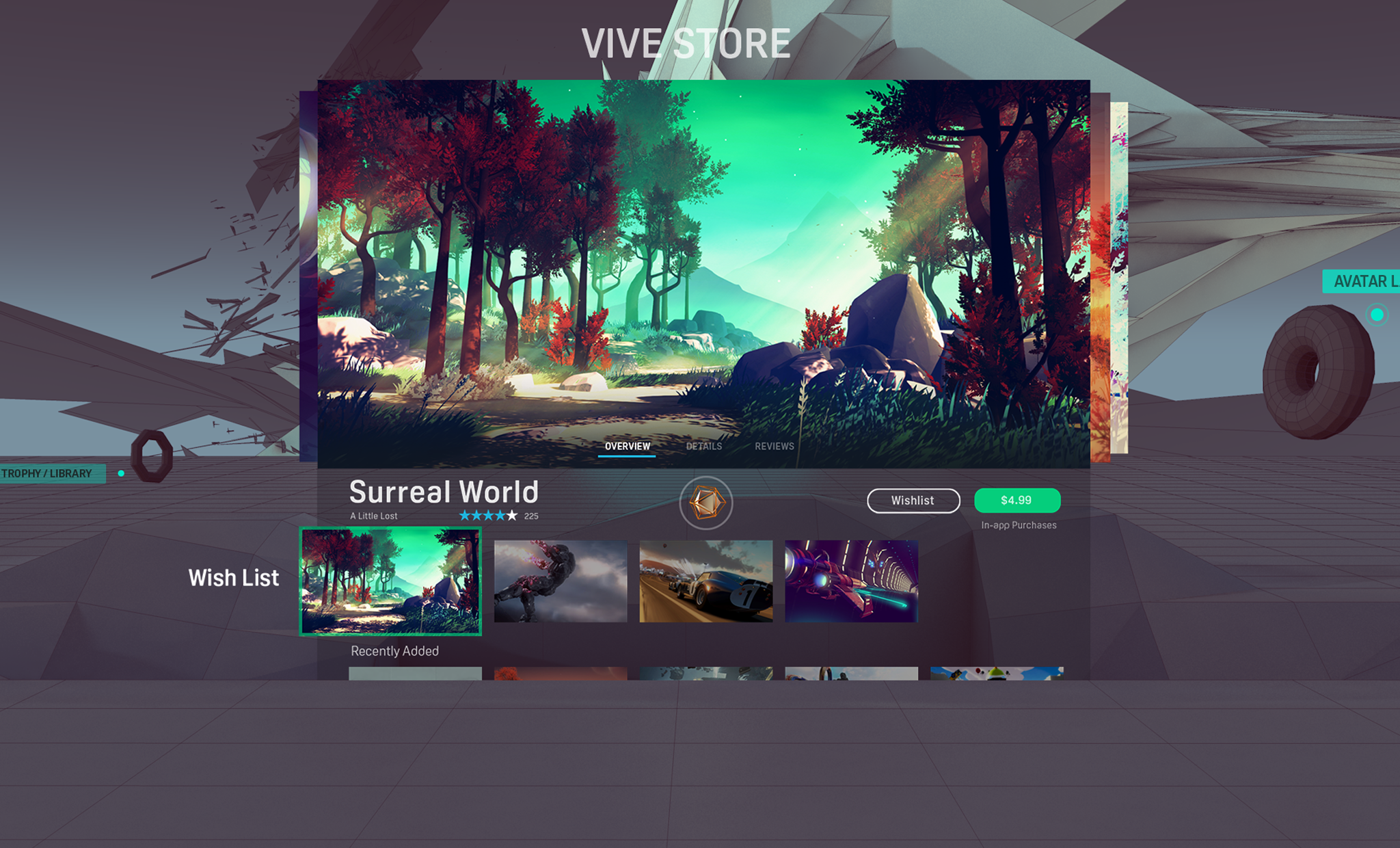
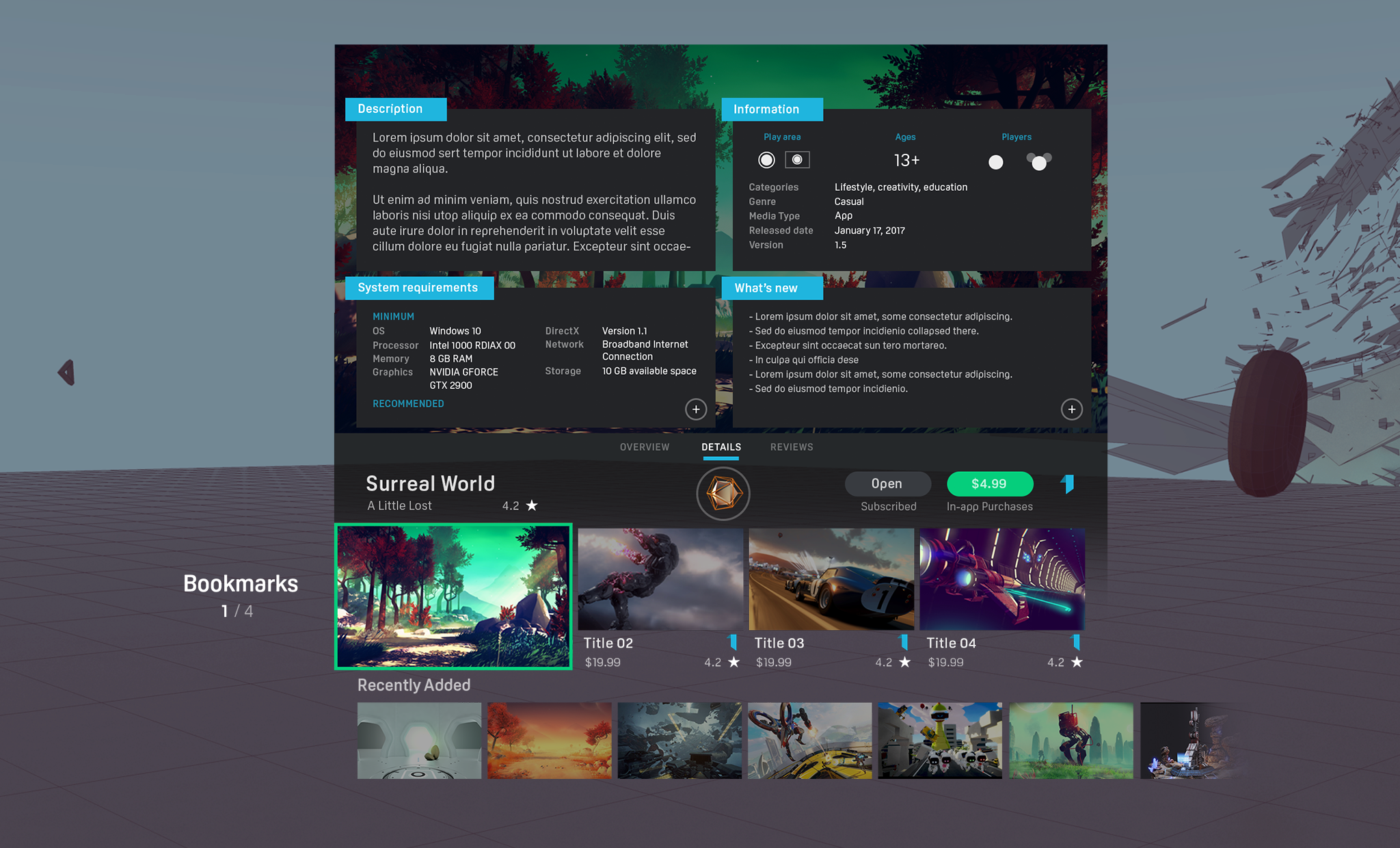
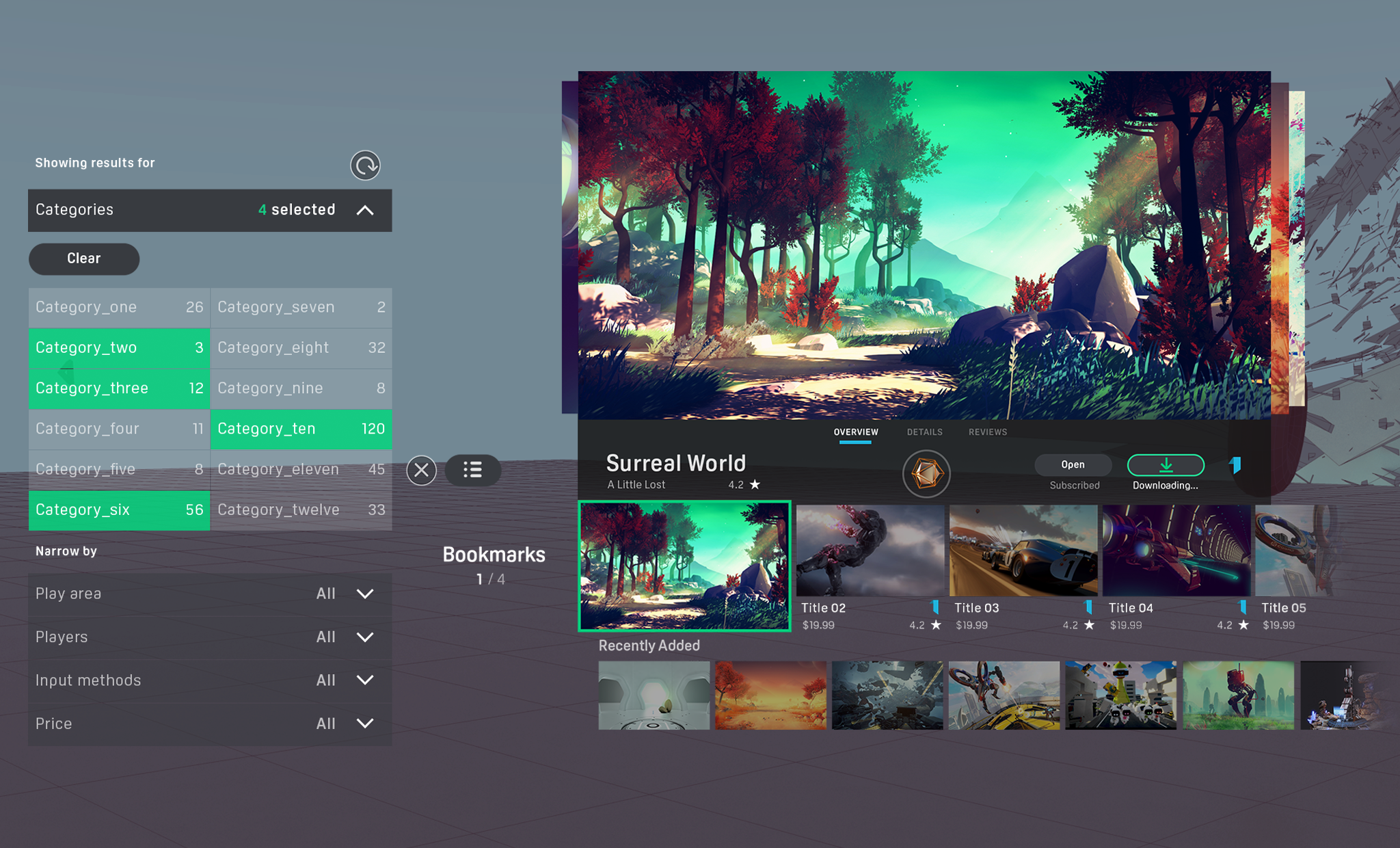
Viveport (Store)
Over several years, I had the opportunity to lead a range of design initiatives for the Viveport VR Store, beginning with the initial concept and early UX storefront prototypes, which I continued to develop and refine through to the final launch. I collaborated across the full lifecycle of the project, overseeing the development of the visual identity, UX/UI systems, and immersive environmental designs that defined the storefront’s presence across both 2D and 3D VR experiences.
In the early stages, I partnered closely with product and engineering teams to map user journeys and design wireframes that balanced intuitive navigation with the unique spatial complexities of VR. I established a cohesive design language that translated seamlessly between traditional screen interfaces and fully immersive environments, ensuring a consistent, accessible, and comfortable user experience.
Throughout development, I produced high-fidelity mockups, 3D spatial layouts, motion studies, and interactive prototypes to communicate and validate key design decisions. I worked closely with developers to optimize assets and animations for VR performance constraints, while maintaining a high standard of visual and experiential quality.
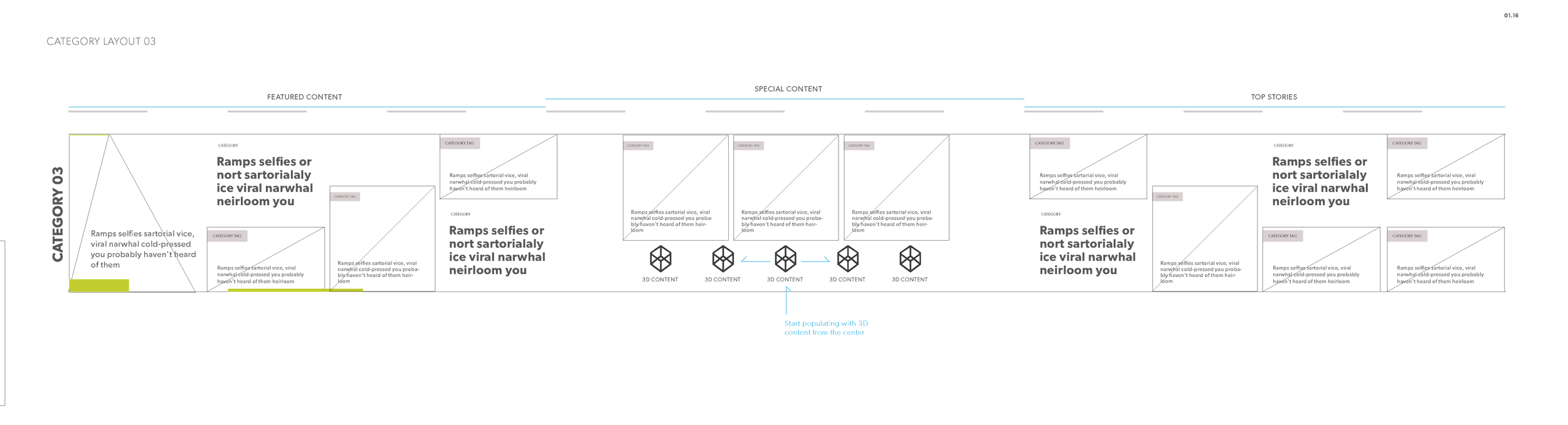
Concepts for Testing and Development
I worked defining and concepting the content areas, each aimed at showcasing a specific experience, conveying essential information, or highlighting a system feature. By carefully crafting these concepts, I ensure that not only is the content visually engaging but also structured in a way that effectively communicates key messages to the target audience.
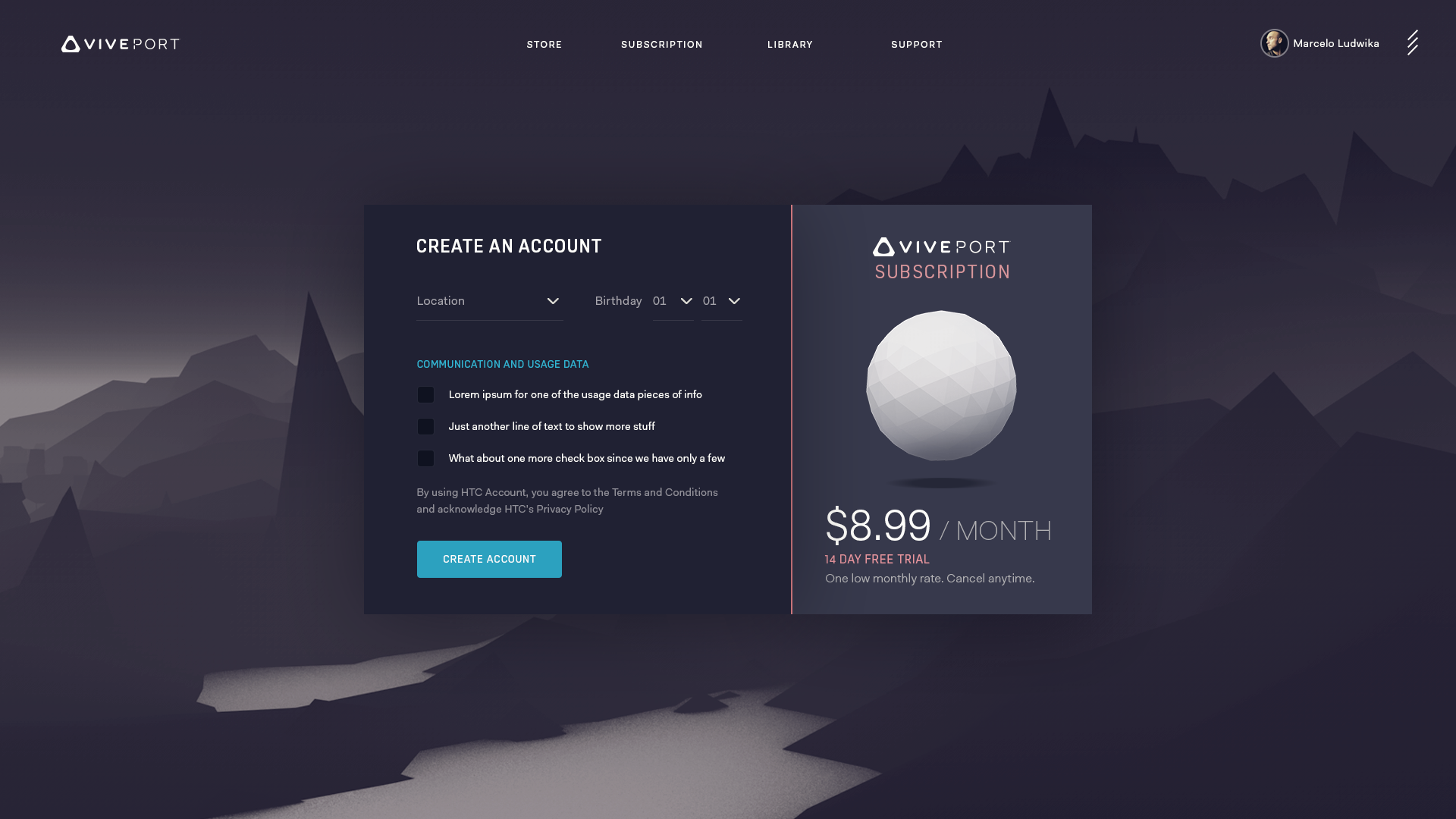
UI Concepts
When it comes to creating a captivating user interface, incorporating a diverse set of UI concepts can truly elevate the design and user experience. In today's digital landscape, showcasing a variety of concepts and ideas through UI design can help engage users and communicate information effectively. Concepts such as minimalism, material design, neumorphism, and futuristic interfaces offer unique ways to present content and interact with users. By blending these diverse UI concepts, designers can create visually stunning interfaces that cater to a wide range of preferences and styles, ultimately enhancing the overall user experience.
AIO
When adapting visuals, user experience, and content for AIO (All In One) that doesn't require a PC for operation, simplicity and efficiency are key. The visuals should prioritize clarity and minimalism to ensure quick loading times and smooth performance on the device. User experience should focus on intuitive navigation and straightforward design to cater to users with varying technological proficiency. As for content, optimizing for the device's capabilities by reducing unnecessary animations or high-definition graphics can enhance the overall user experience.
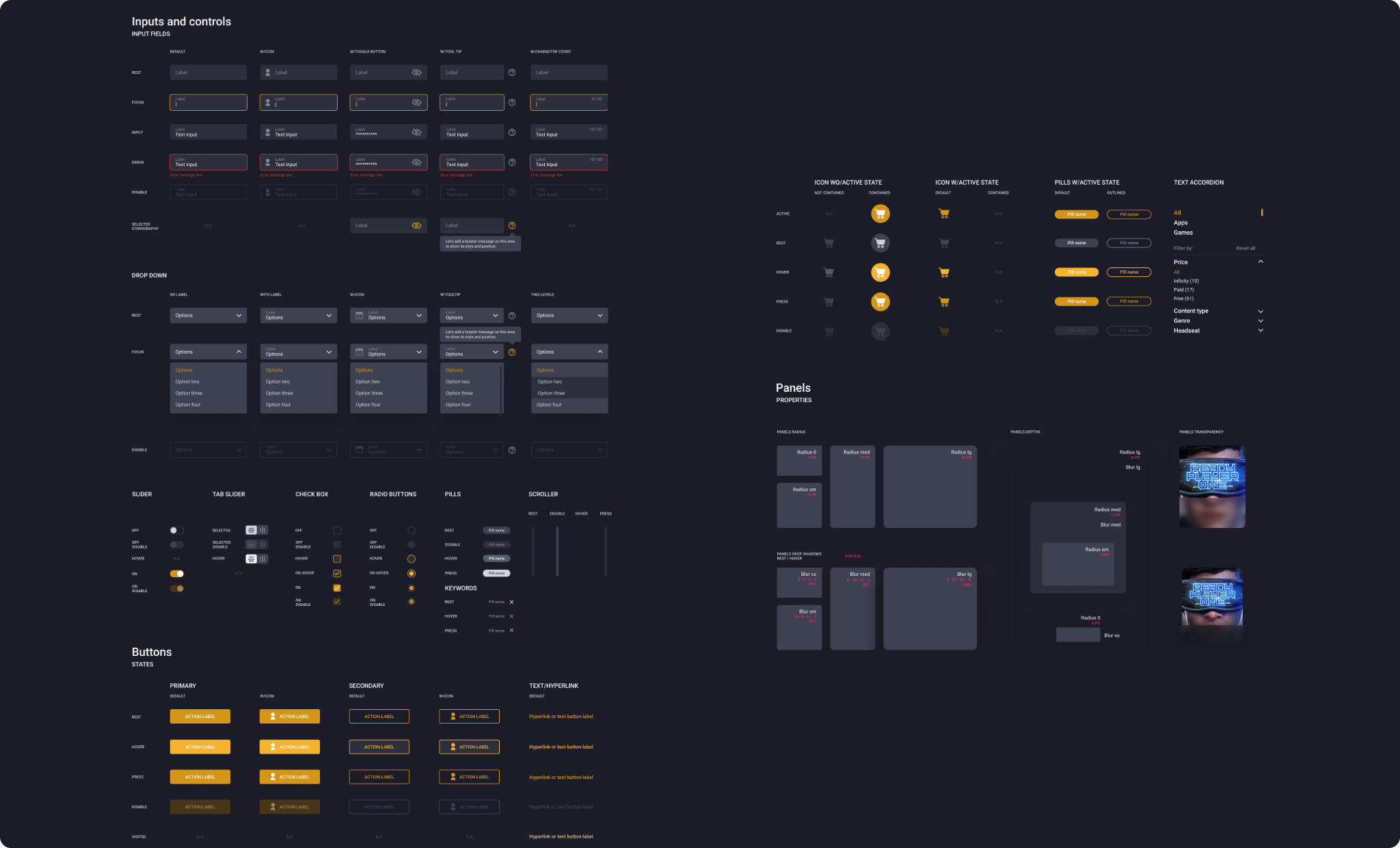
Design System
We embarked on a journey to develop our design system while delving into the realm of React components. This initiative aimed to streamline our workflow, increase efficiency, and foster a cohesive ecosystem across all Vive platforms. By creating a unified design system, we can ensure consistency in user experience and design elements, ultimately enhancing brand recognition and usability.
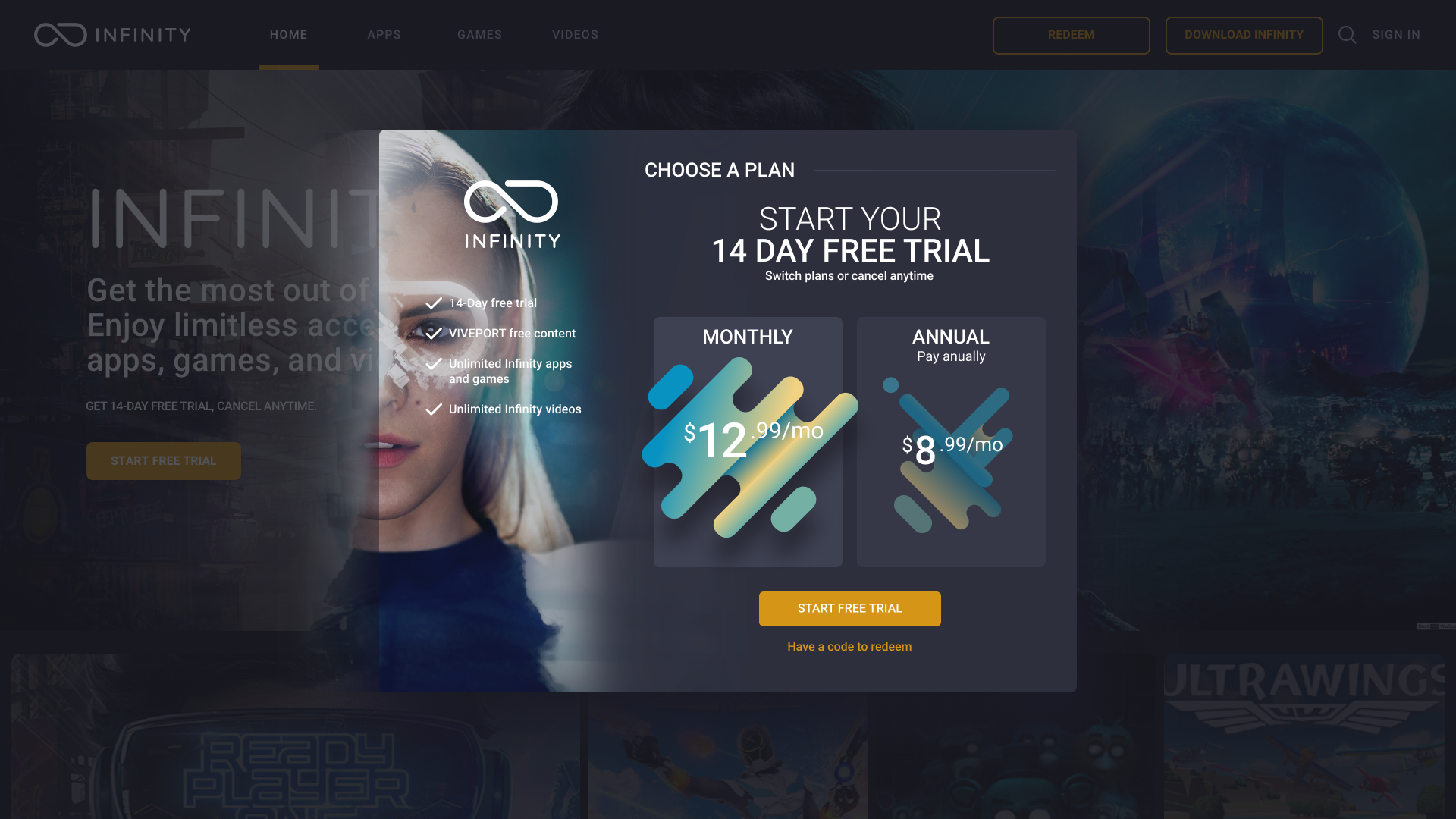
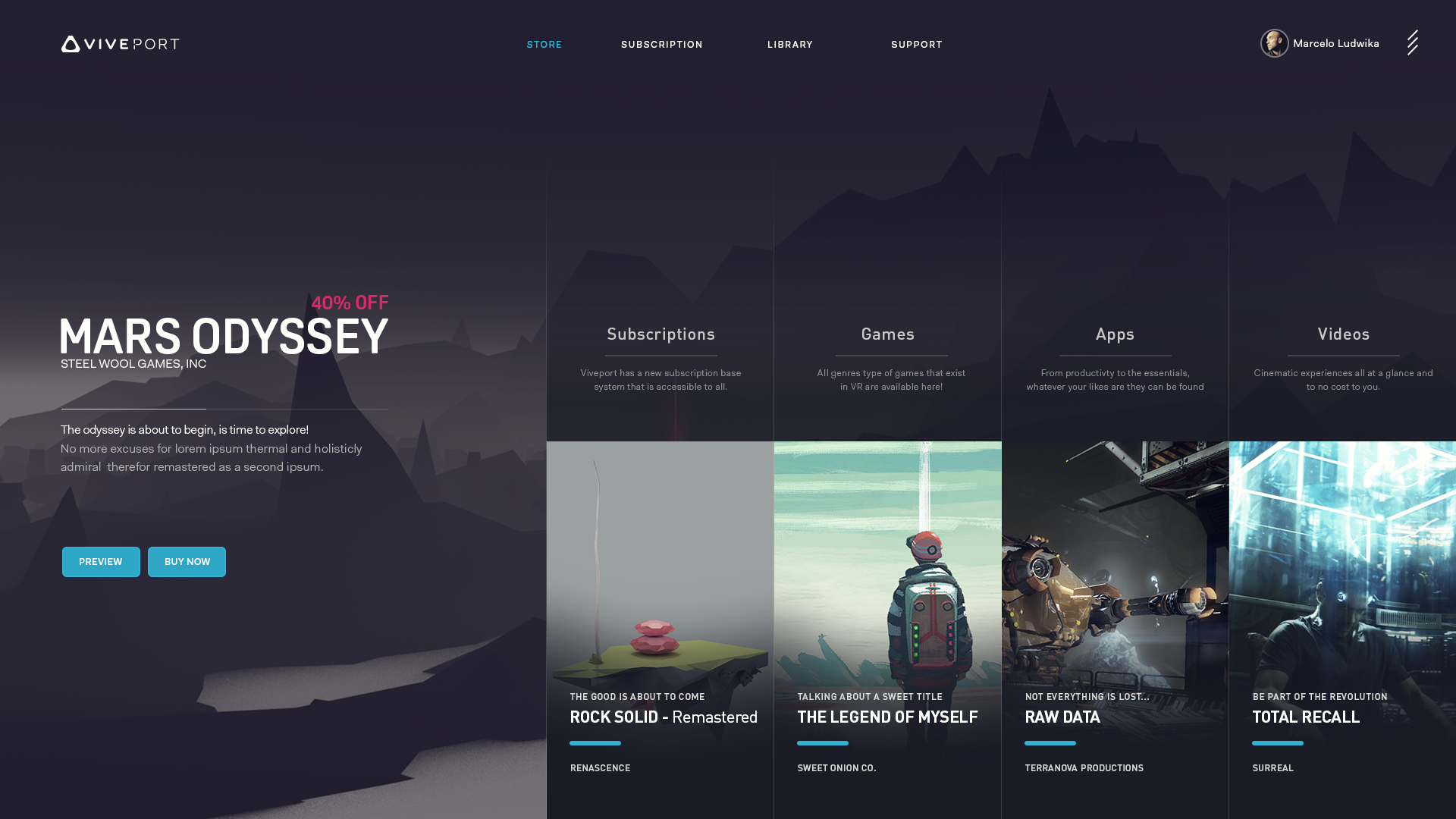
Website (4.0 Concept)
Whether you're a seasoned VR enthusiast or a newcomer looking to dive into the world of virtual reality, the goal of Viveport's website was to offer a central hub where our diverse community can connect, discover, and engage with the exciting possibilities of VR technology.
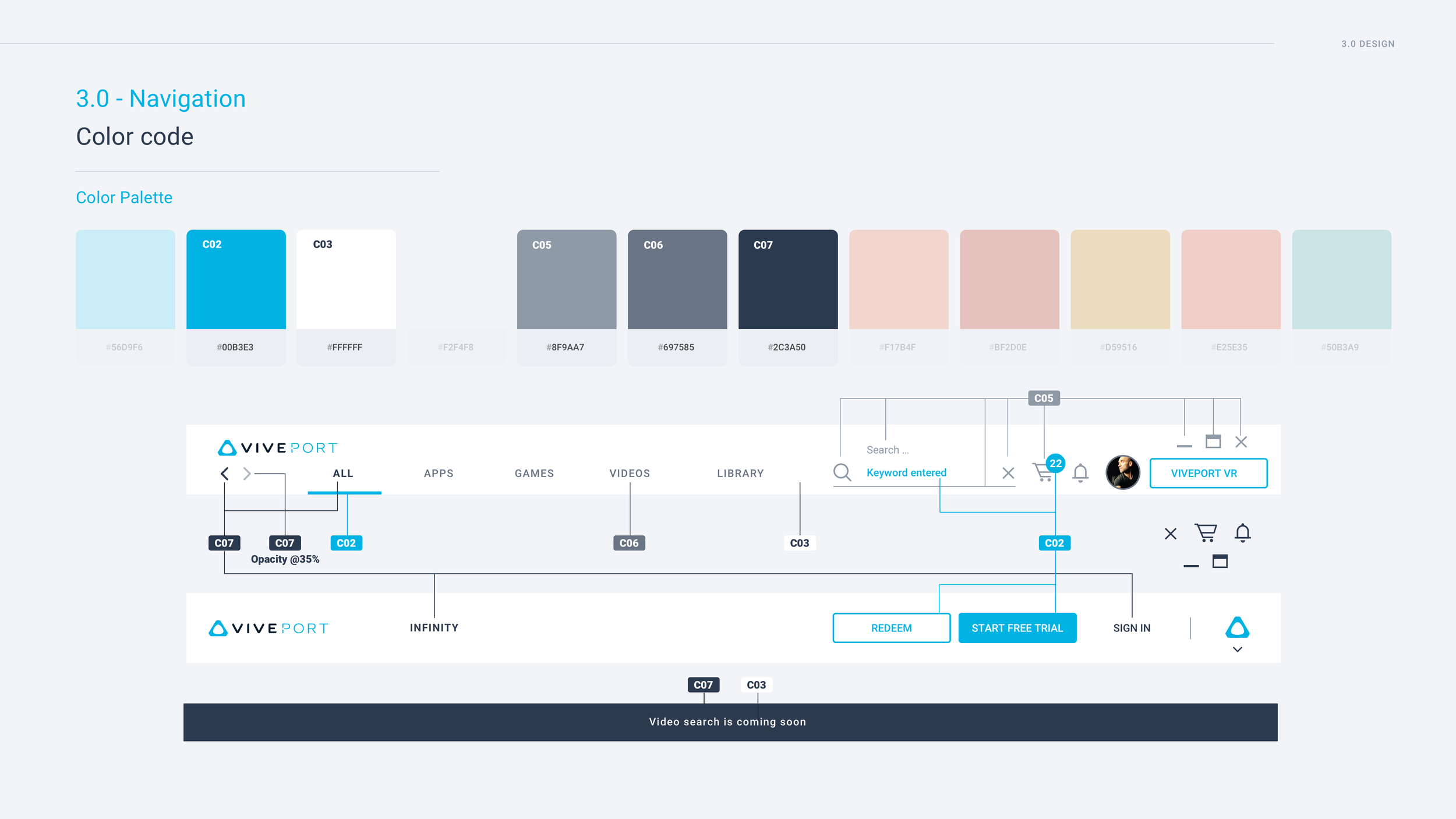
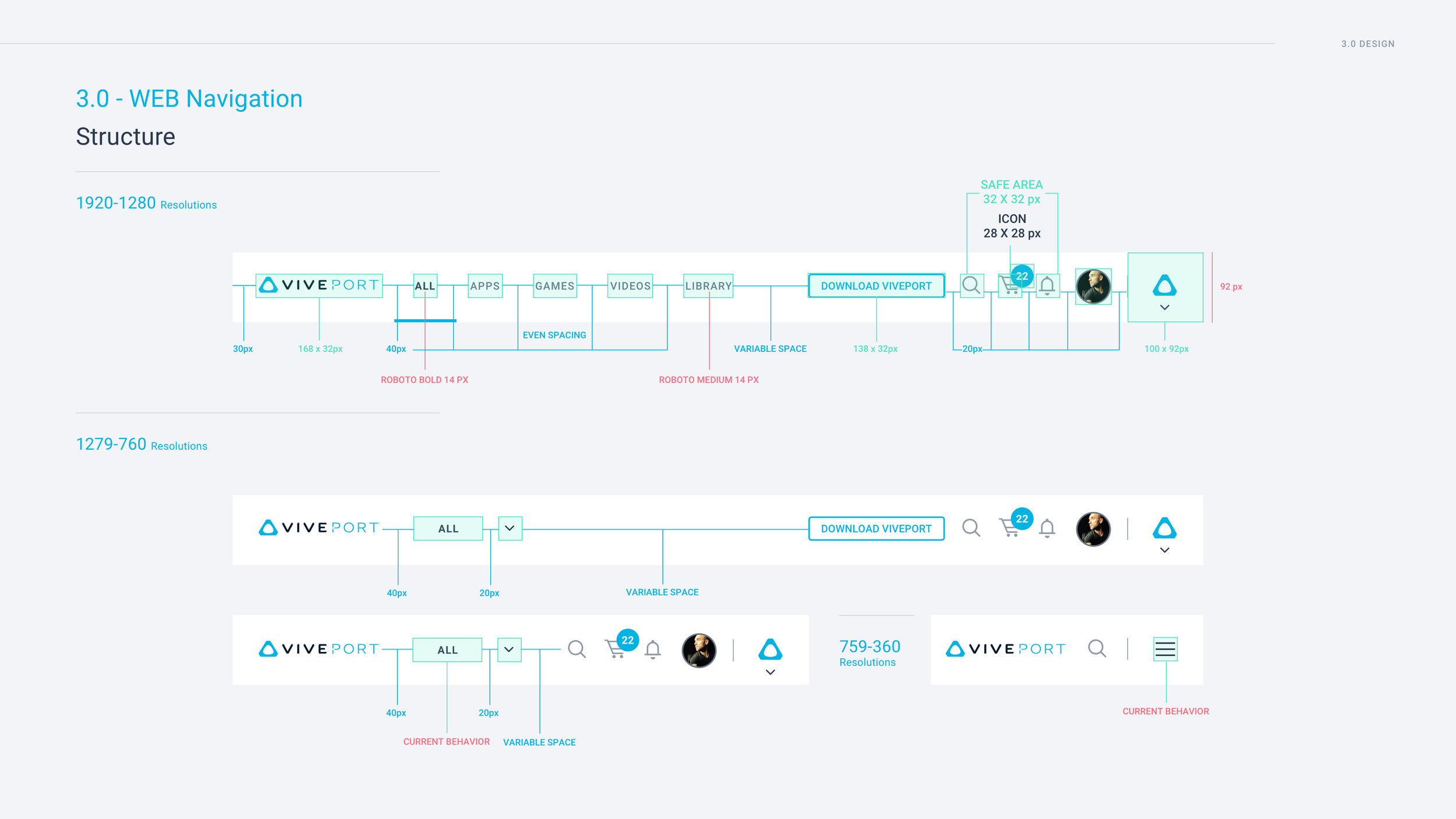
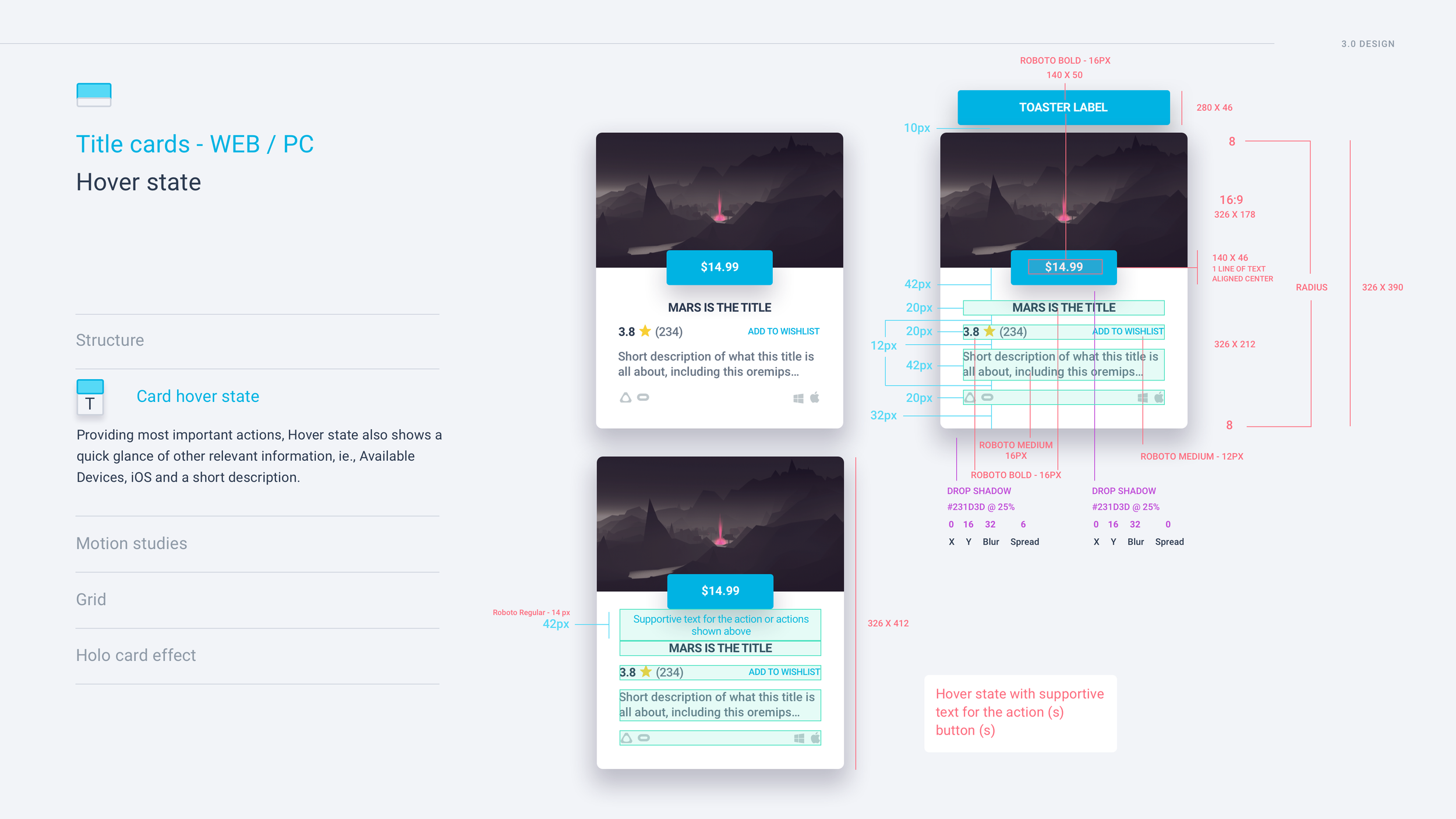
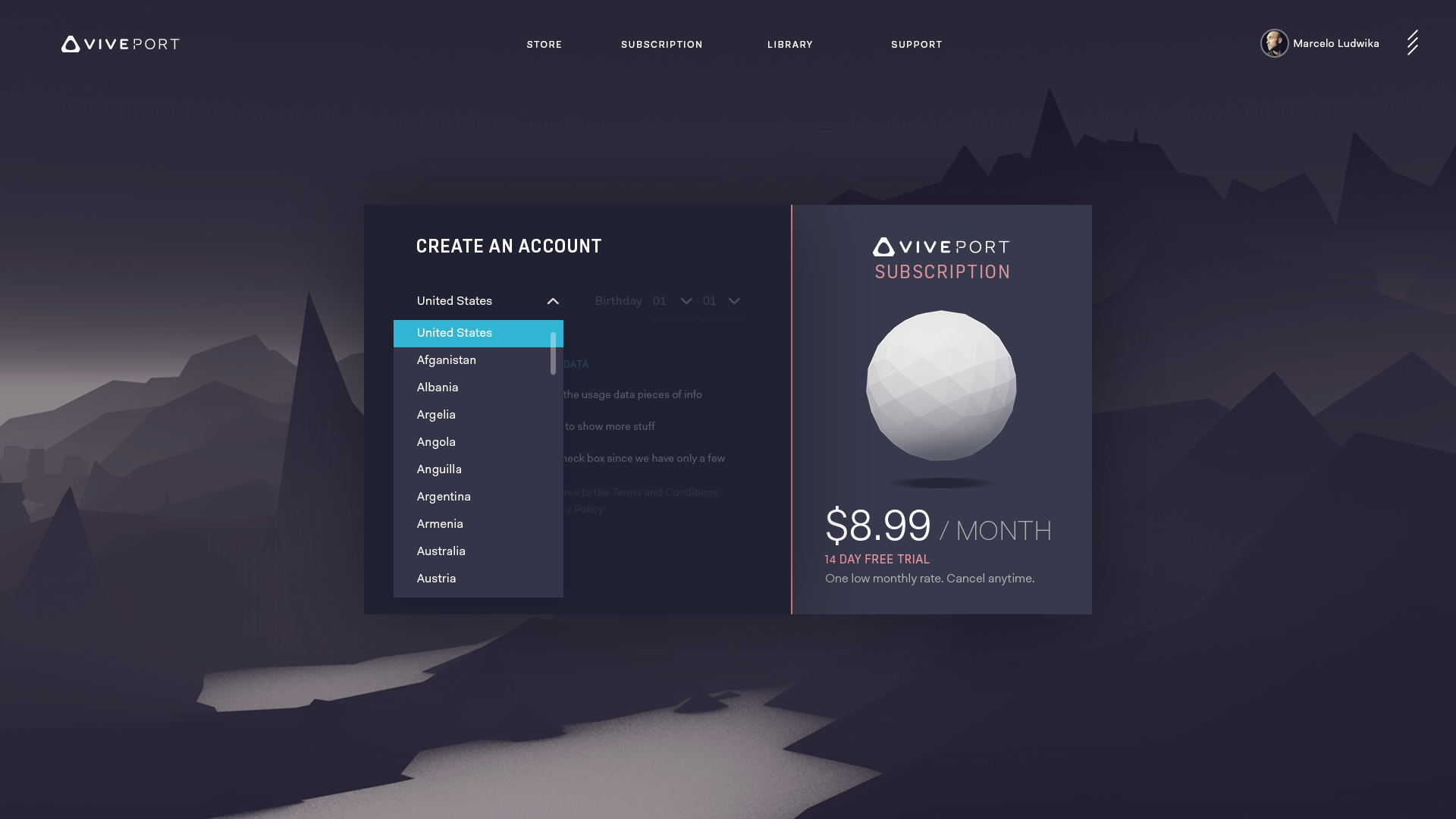
Website (3.0 Concept)
Redlines
A senior visual designer should possess a comprehensive skill set that extends beyond just focusing on the aesthetic aspects of a design project. It is crucial for me to be proficient in approaching projects in a systematic and organized manner to boost productivity. By being able to strategize and plan effectively, the designer can streamline the design process and ensure a smooth transition when expanding on an idea or handing off deliverables to engineers. This holistic approach not only enhances the overall quality of the final product but also facilitates collaboration and efficiency across the project team, resulting in a more successful and impactful design outcome.