Viveport
From ideation to realization
This is one of the most extensive projects I’ve worked on where I had the opportunity to strengthen my abilities as a multi-disciplinary designer in a multi-device and technology environment (Web / mobile / desktop / VR / MR) leading all the design disciplines in different stages. I appreciate and find it crucial, to always keep in the loop and have clear communication with all cross-functional partners for any given project, this helps me to always have in mind all considerations, capabilities and other team’s ideas when designing and providing feedback.
The challenge ahead of us was to design a set of experiences for VR like Viveport Store and tutorials while unifying this work with any 2D areas related to this technology, hence the effort of creating the Design System, constant user testing, in device, on desktop and even paper prototypes to validate the possible solutions to each individual experience and benchmark the processing power of the device to adapt any graphics and features that might be out of scope but that will be used later on.
I like to push any limits but always have a good understanding of the current capabilities while always keeping that north star in sight to make sure any pixel push moves toward that next big step while adapting itself in a very efficient and streamlined manner.
RollConcept / Environments / UX / Visual / Motion / 3D / Design Systems / Unity
UX / Wireframes / Testing
When VR technology was introduced, a great challenge presented itself in the form of a lack of resources and research on crucial areas such as spatial content awareness, gestures, touch areas, teleportation, and environments. Despite this obstacle, I was given the opportunity to mentor the UX team through my 3D experience. I spearheaded efforts to define the spatial system, including grids, distances, touch areas, level of details (LODs), and more. By leveraging my expertise, we were able to make significant strides in creating a seamless and immersive VR experience for users, addressing the gaps in understanding and paving the way for more refined virtual environments.
Portal Concepts
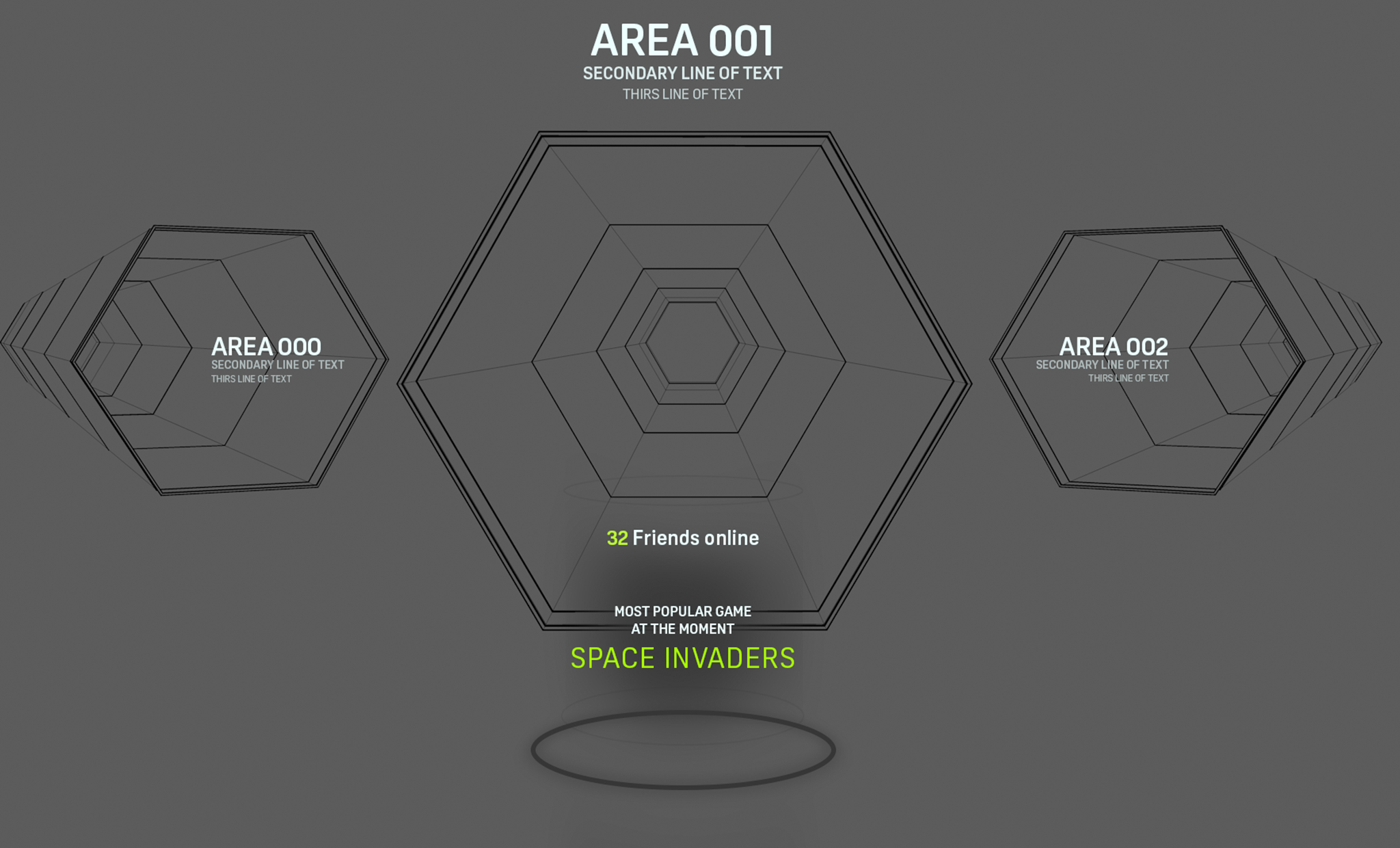
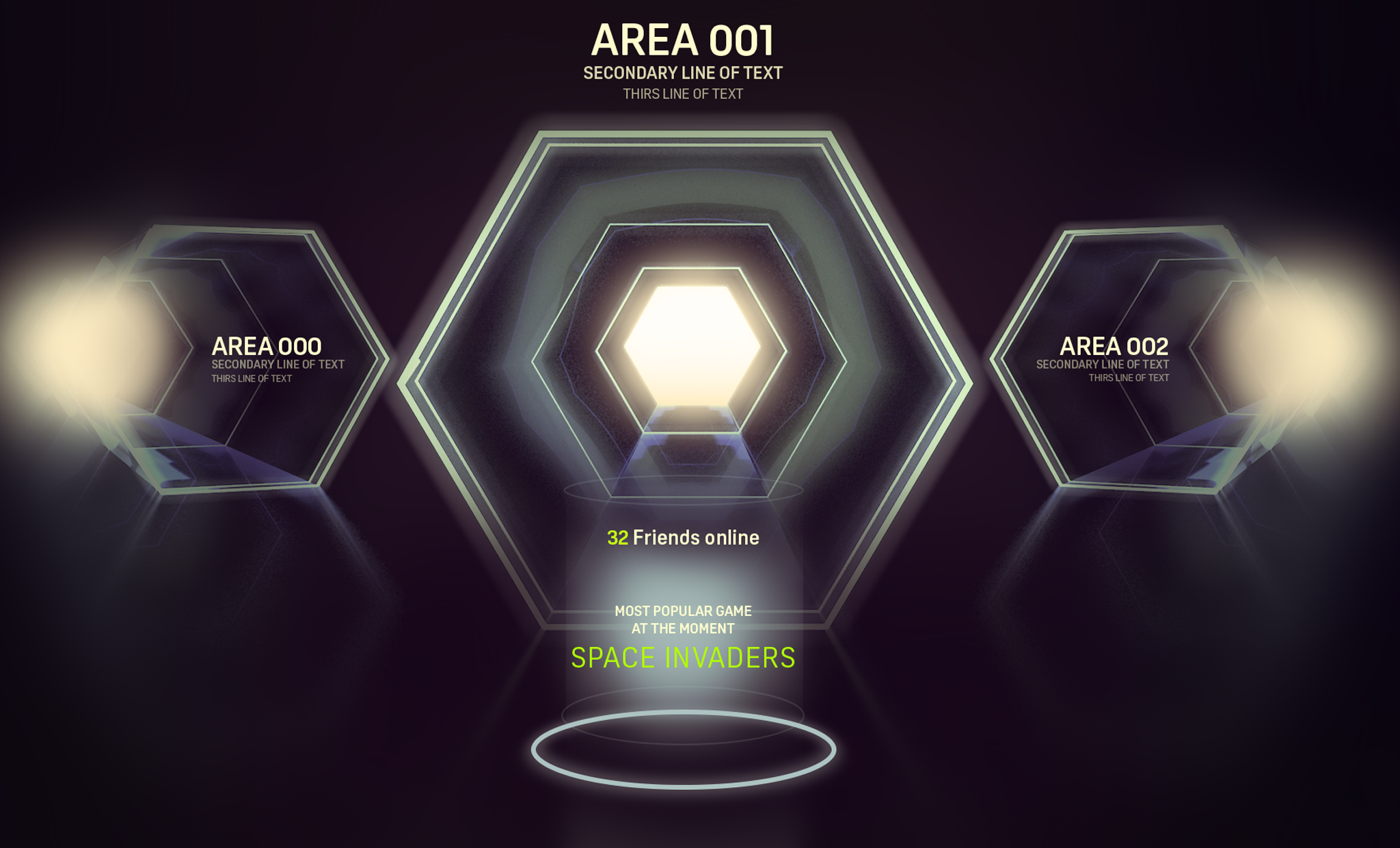
First we started exploring different ideas on how the content could be accessed in a 3D environment, at that time none of the team members had a clear understanding on how to design for this space, giving me the opportunity to jump in not only as a visual and motion designer lead, but also as a UX driver and mentor to a group of designers to highlight those areas of opportunity and exploration.
Portals is one of those first definitions we started working around to have the user teleport or invoke different areas or content, while the wireframes were being defined, I started concepting how the content could be deploy, how this could be move around, most important, how the hierarchy and levels of interaction could make sense for the user without getting lost in the experience or in between transitions.
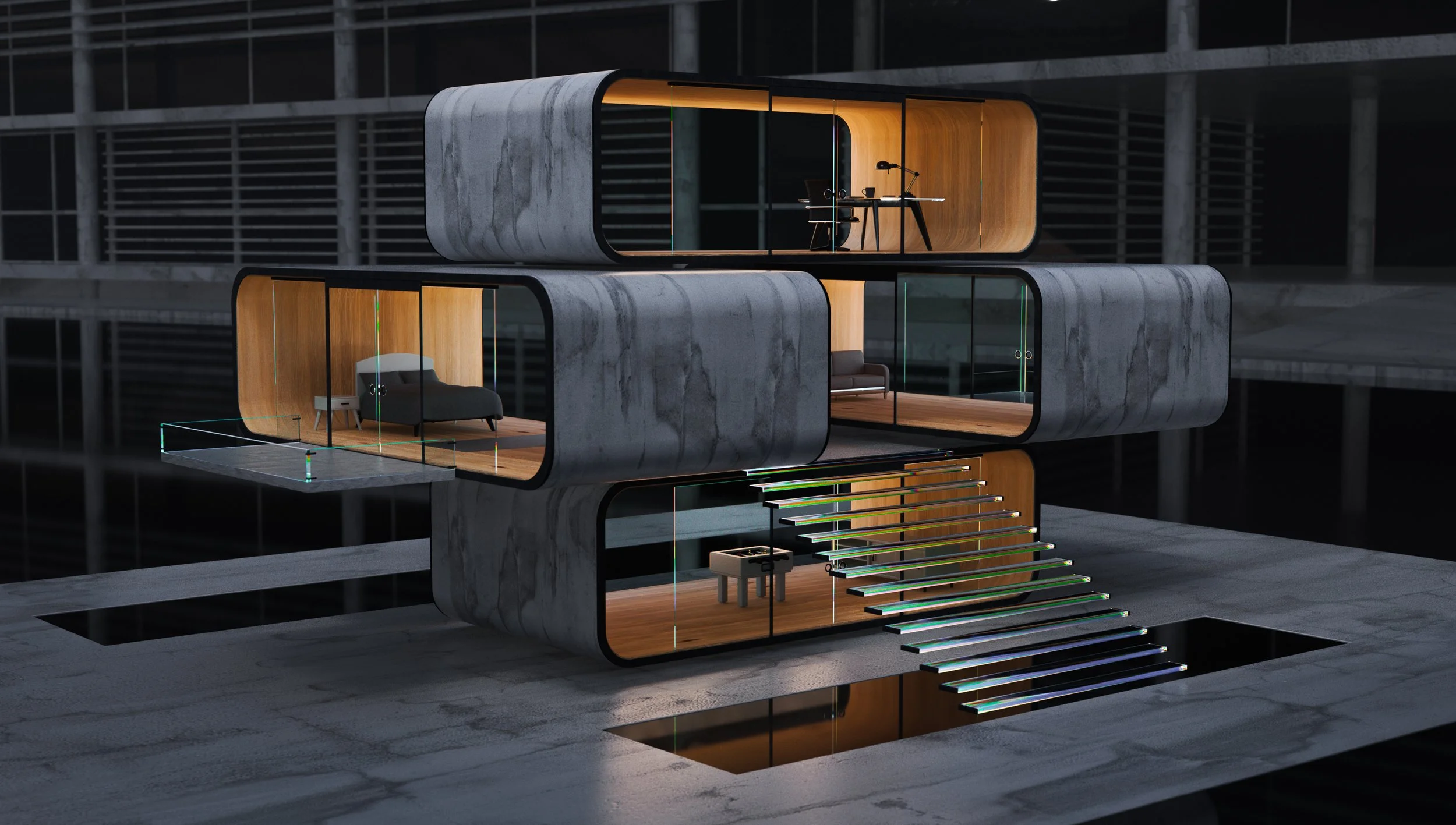
Environment Concepts
I concept a diverse set of environments that cover most of the style spectrum, encompassing minimalist designs and a futuristic approach. By blending these contrasting aesthetics, I aim to create spaces that are not only visually captivating but also thought-provoking. The clean lines and simplicity of minimal styles bring a sense of tranquility and sophistication to the spaces, while the futuristic elements add a touch of innovation and avant-garde flair. This harmonious juxtaposition results in environments that are both timeless and cutting-edge, appealing to a wide range of tastes and sensibilities.
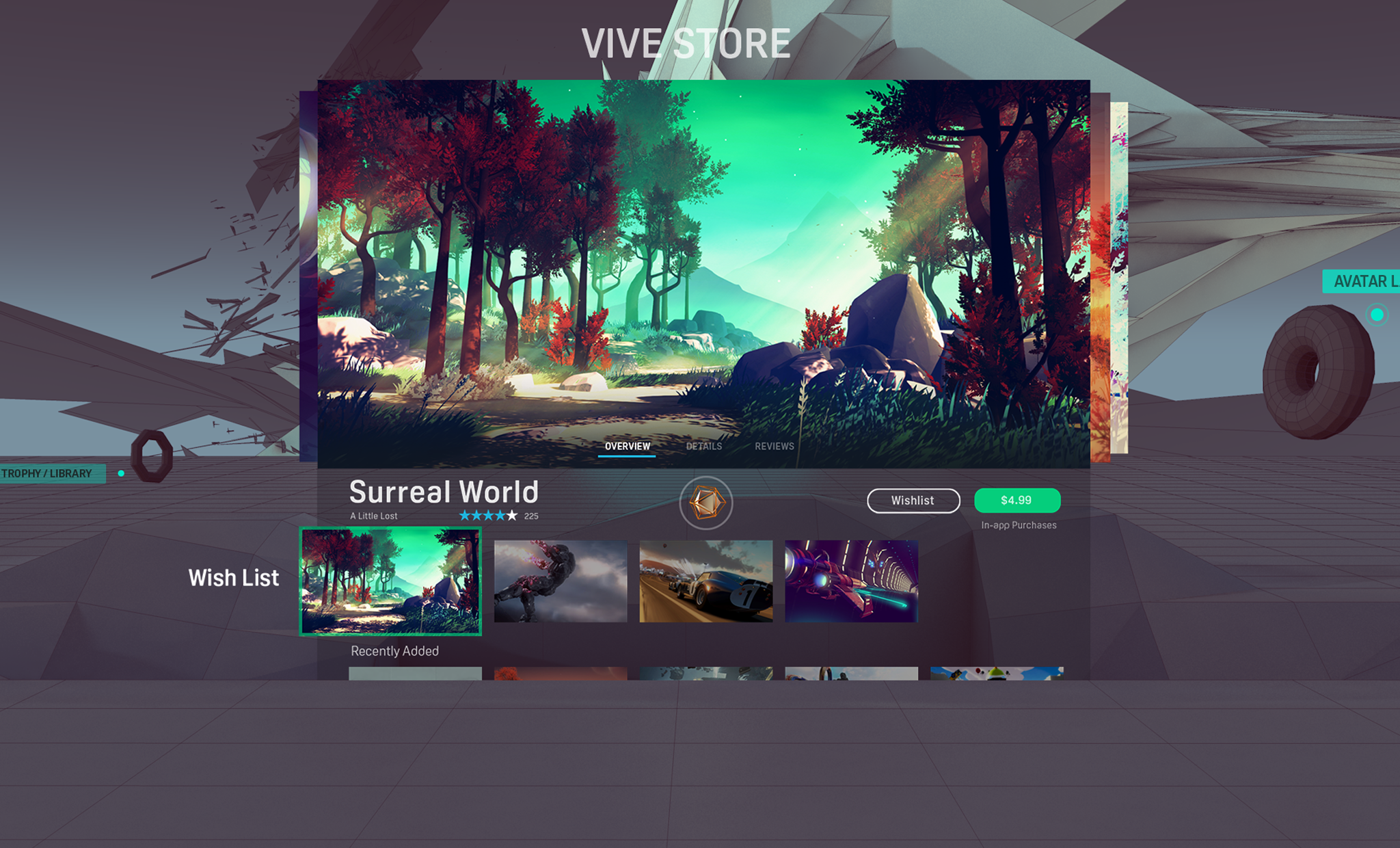
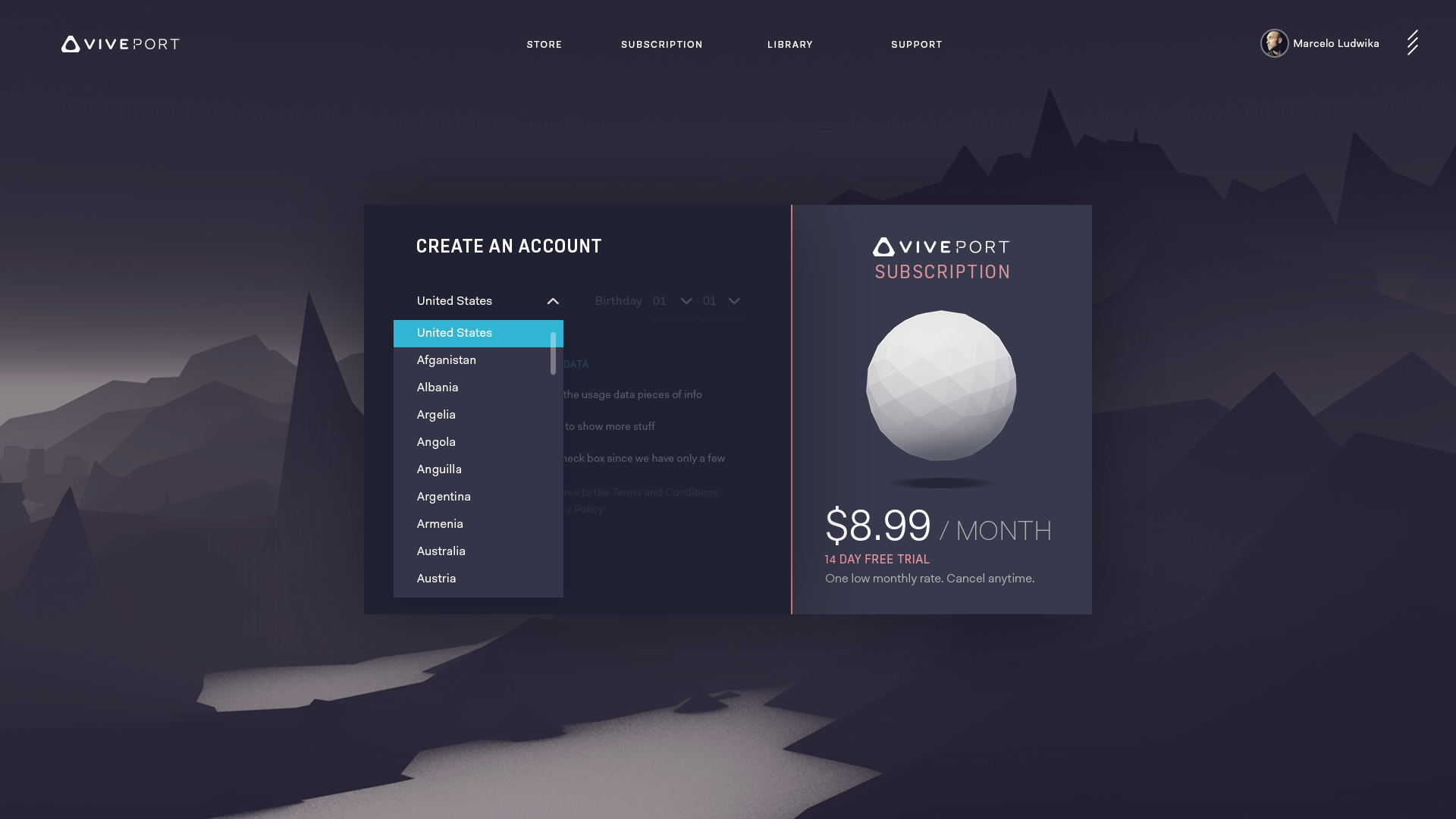
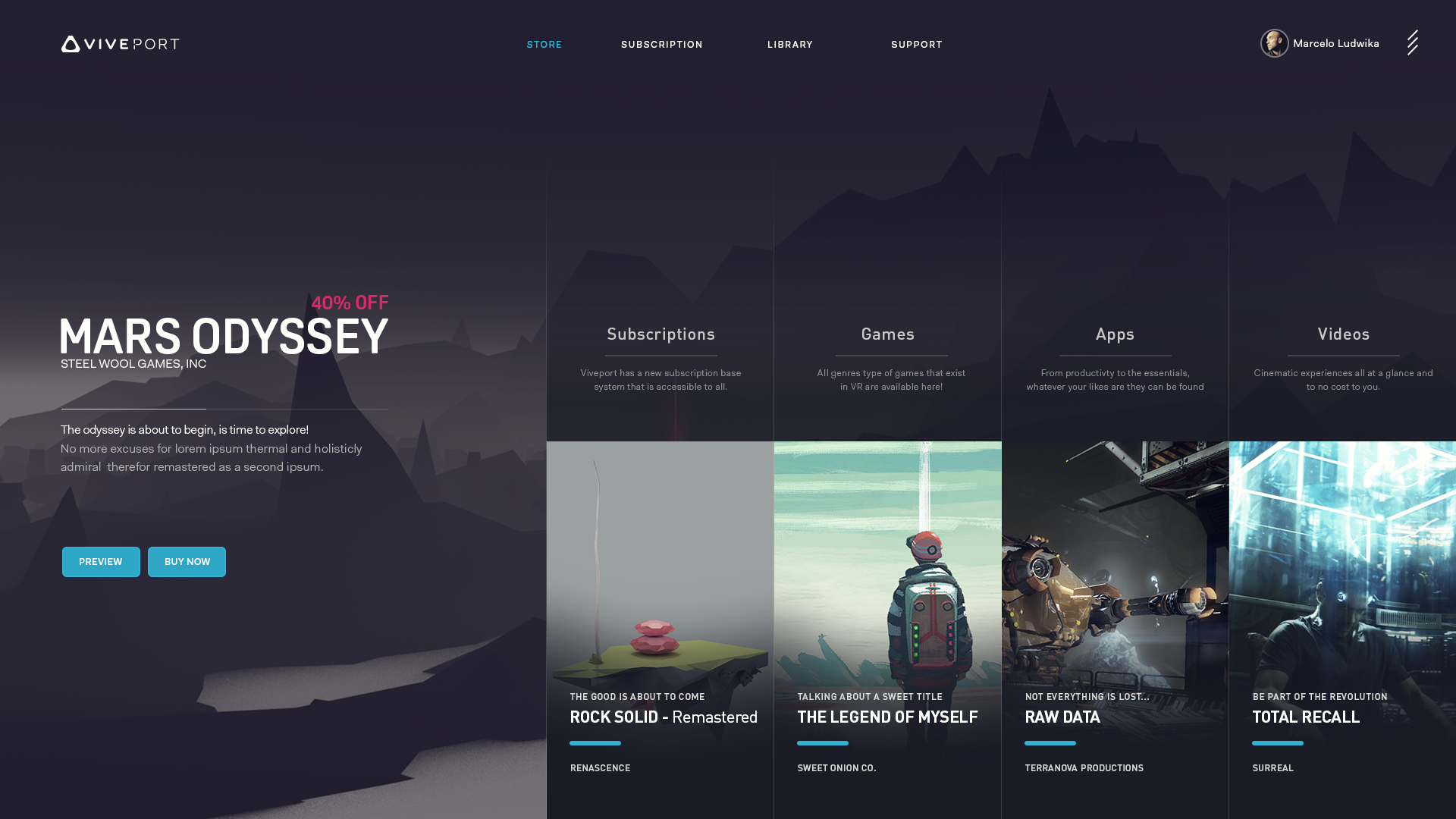
Viveport (Store)
Over several years, I had the opportunity to lead a range of design initiatives for the Viveport VR Store, beginning with the initial concept and early UX storefront prototypes, which I continued to develop and refine through to the final launch. I collaborated across the full lifecycle of the project, overseeing the development of the visual identity, UX/UI systems, and immersive environmental designs that defined the storefront’s presence across both 2D and 3D VR experiences.
In the early stages, I partnered closely with product and engineering teams to map user journeys and design wireframes that balanced intuitive navigation with the unique spatial complexities of VR. I established a cohesive design language that translated seamlessly between traditional screen interfaces and fully immersive environments, ensuring a consistent, accessible, and comfortable user experience.
Throughout development, I produced high-fidelity mockups, 3D spatial layouts, motion studies, and interactive prototypes to communicate and validate key design decisions. I worked closely with developers to optimize assets and animations for VR performance constraints, while maintaining a high standard of visual and experiential quality.
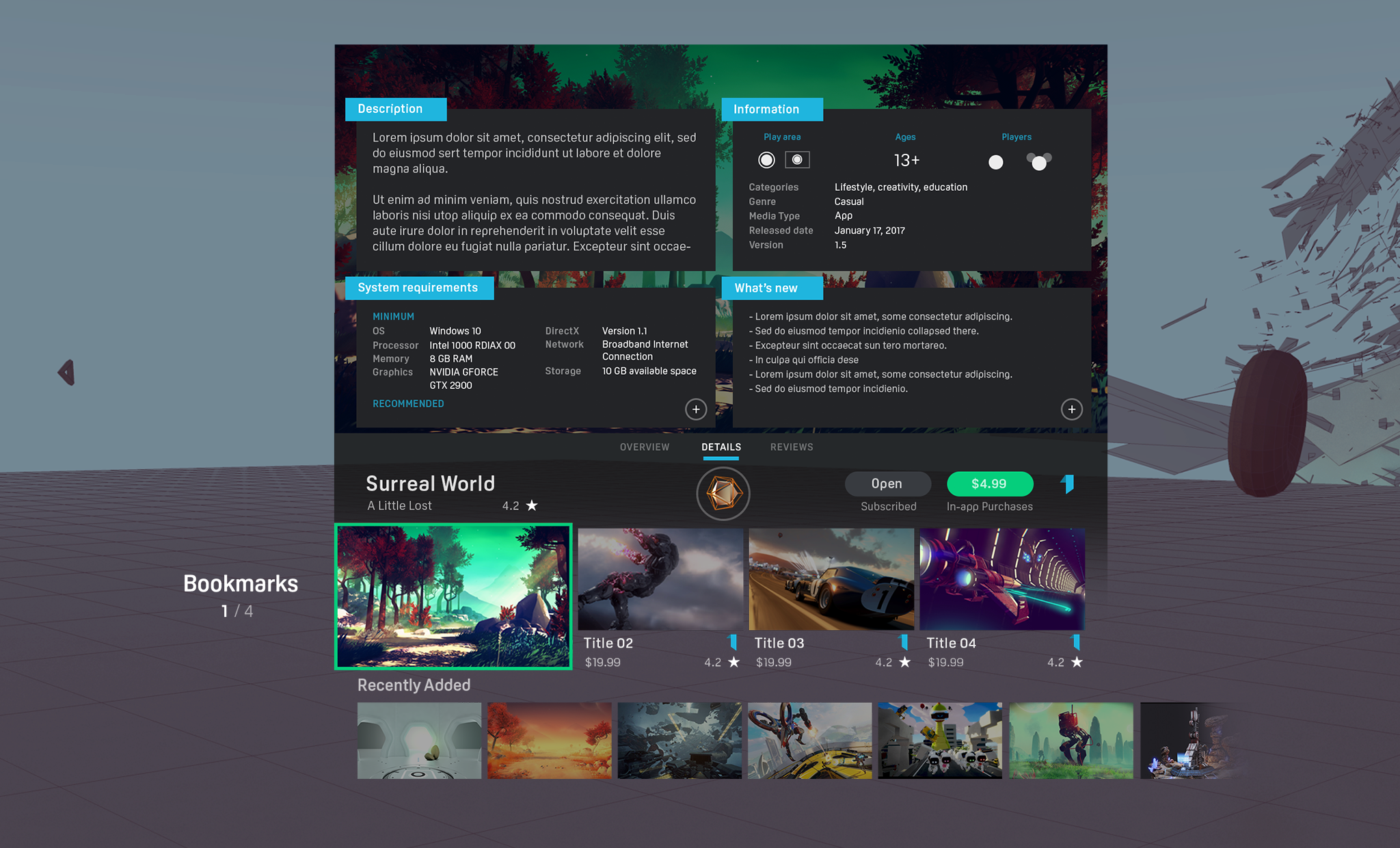
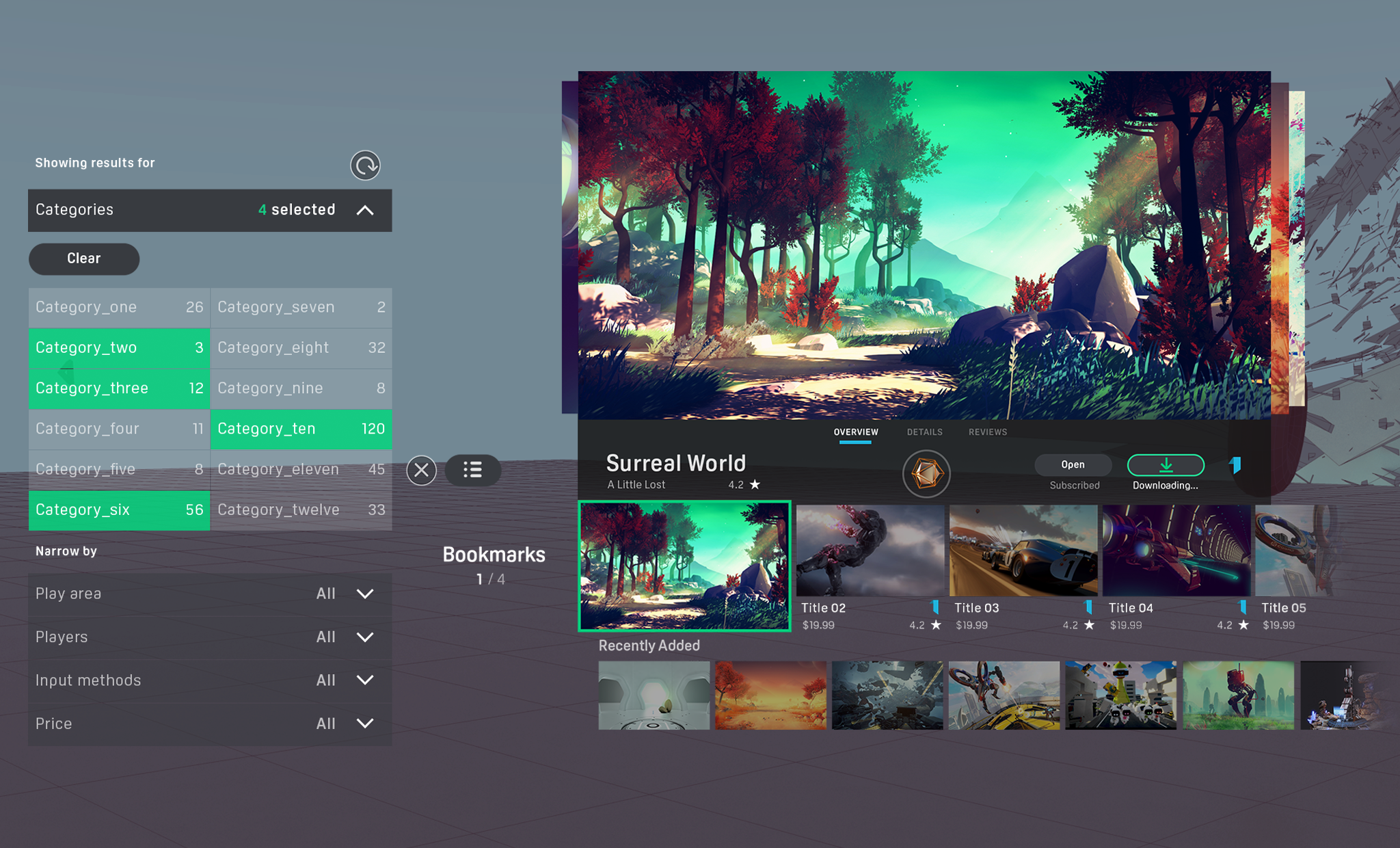
Concepts for Testing and Development
I worked defining and concepting the content areas, each aimed at showcasing a specific experience, conveying essential information, or highlighting a system feature. By carefully crafting these concepts, I ensure that not only is the content visually engaging but also structured in a way that effectively communicates key messages to the target audience.
UI Concepts
When it comes to creating a captivating user interface, incorporating a diverse set of UI concepts can truly elevate the design and user experience. In today's digital landscape, showcasing a variety of concepts and ideas through UI design can help engage users and communicate information effectively. Concepts such as minimalism, material design, neumorphism, and futuristic interfaces offer unique ways to present content and interact with users. By blending these diverse UI concepts, designers can create visually stunning interfaces that cater to a wide range of preferences and styles, ultimately enhancing the overall user experience.
AIO
When adapting visuals, user experience, and content for AIO (All In One) that doesn't require a PC for operation, simplicity and efficiency are key. The visuals should prioritize clarity and minimalism to ensure quick loading times and smooth performance on the device. User experience should focus on intuitive navigation and straightforward design to cater to users with varying technological proficiency. As for content, optimizing for the device's capabilities by reducing unnecessary animations or high-definition graphics can enhance the overall user experience.
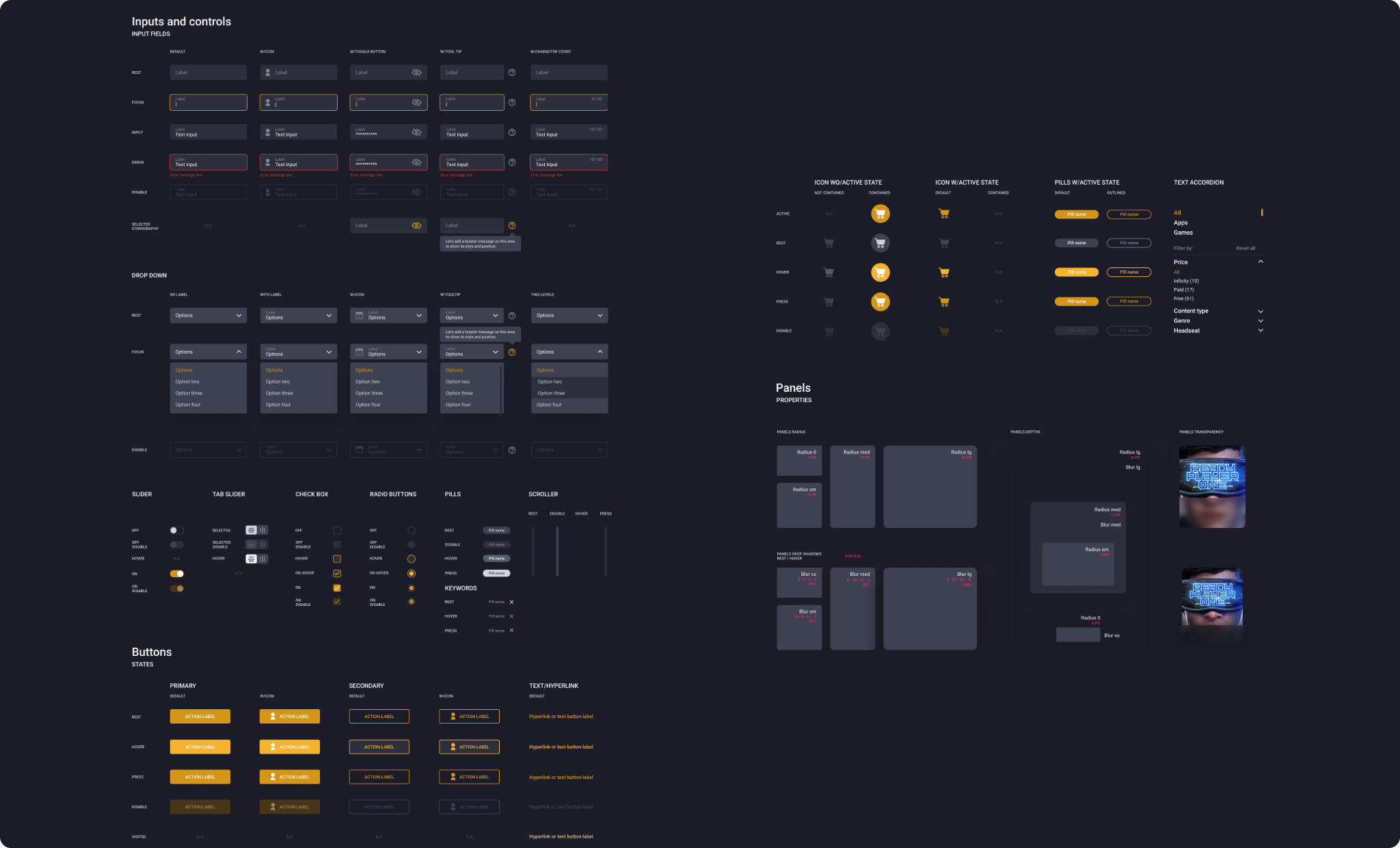
Design System
We embarked on a journey to develop our design system while delving into the realm of React components. This initiative aimed to streamline our workflow, increase efficiency, and foster a cohesive ecosystem across all Vive platforms. By creating a unified design system, we can ensure consistency in user experience and design elements, ultimately enhancing brand recognition and usability.
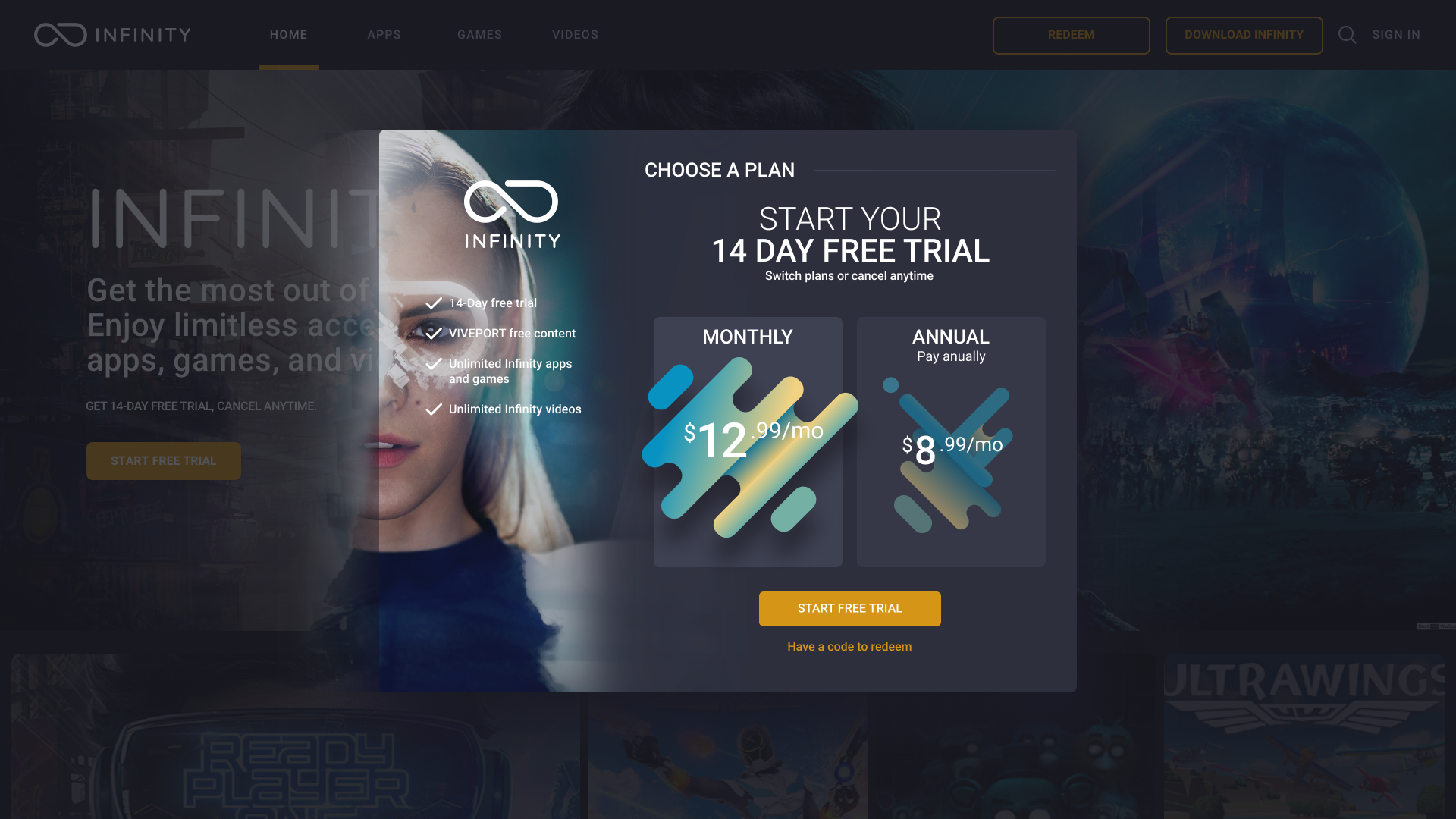
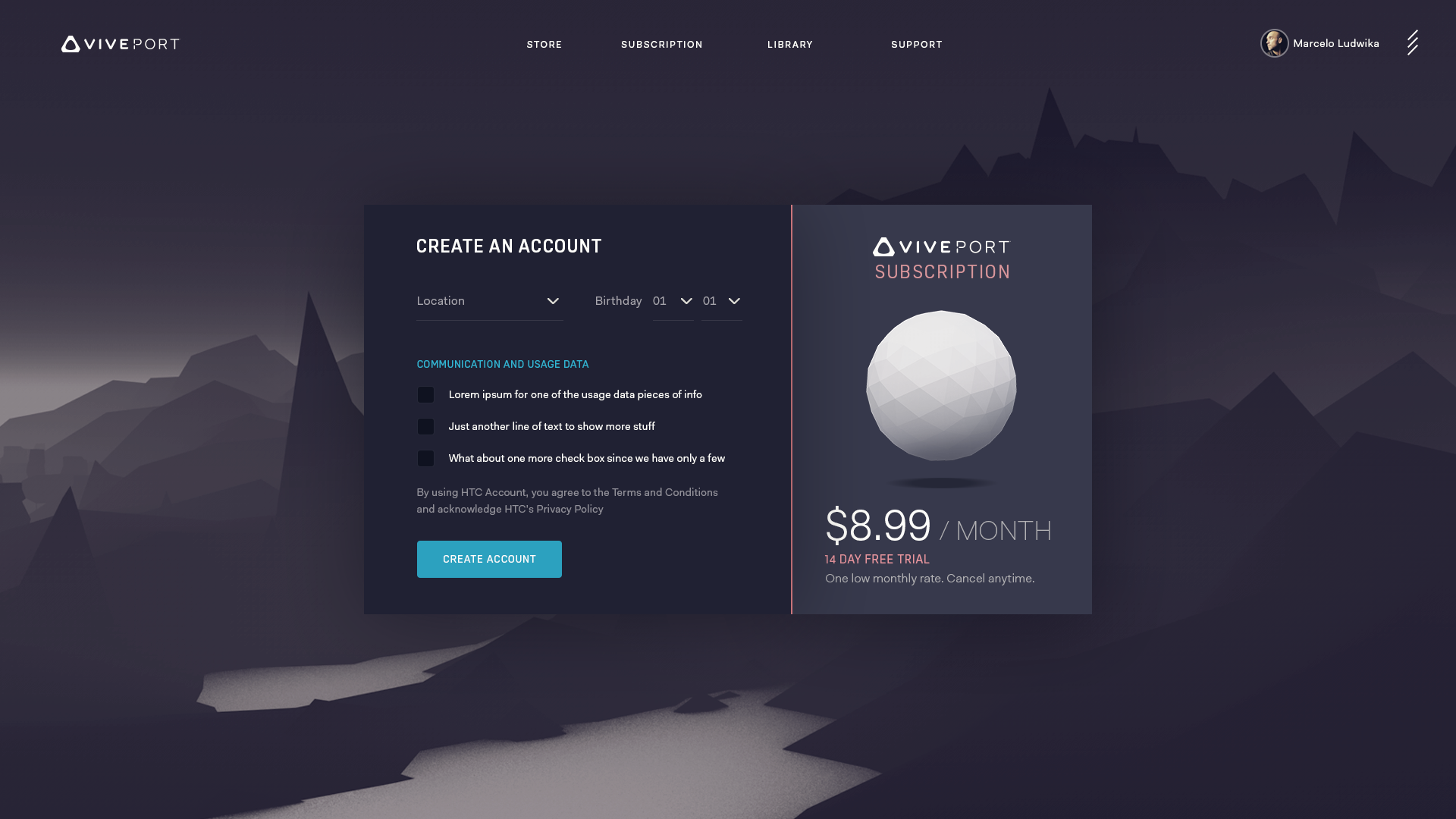
Website (4.0 Concept)
Whether you're a seasoned VR enthusiast or a newcomer looking to dive into the world of virtual reality, the goal of Viveport's website was to offer a central hub where our diverse community can connect, discover, and engage with the exciting possibilities of VR technology.
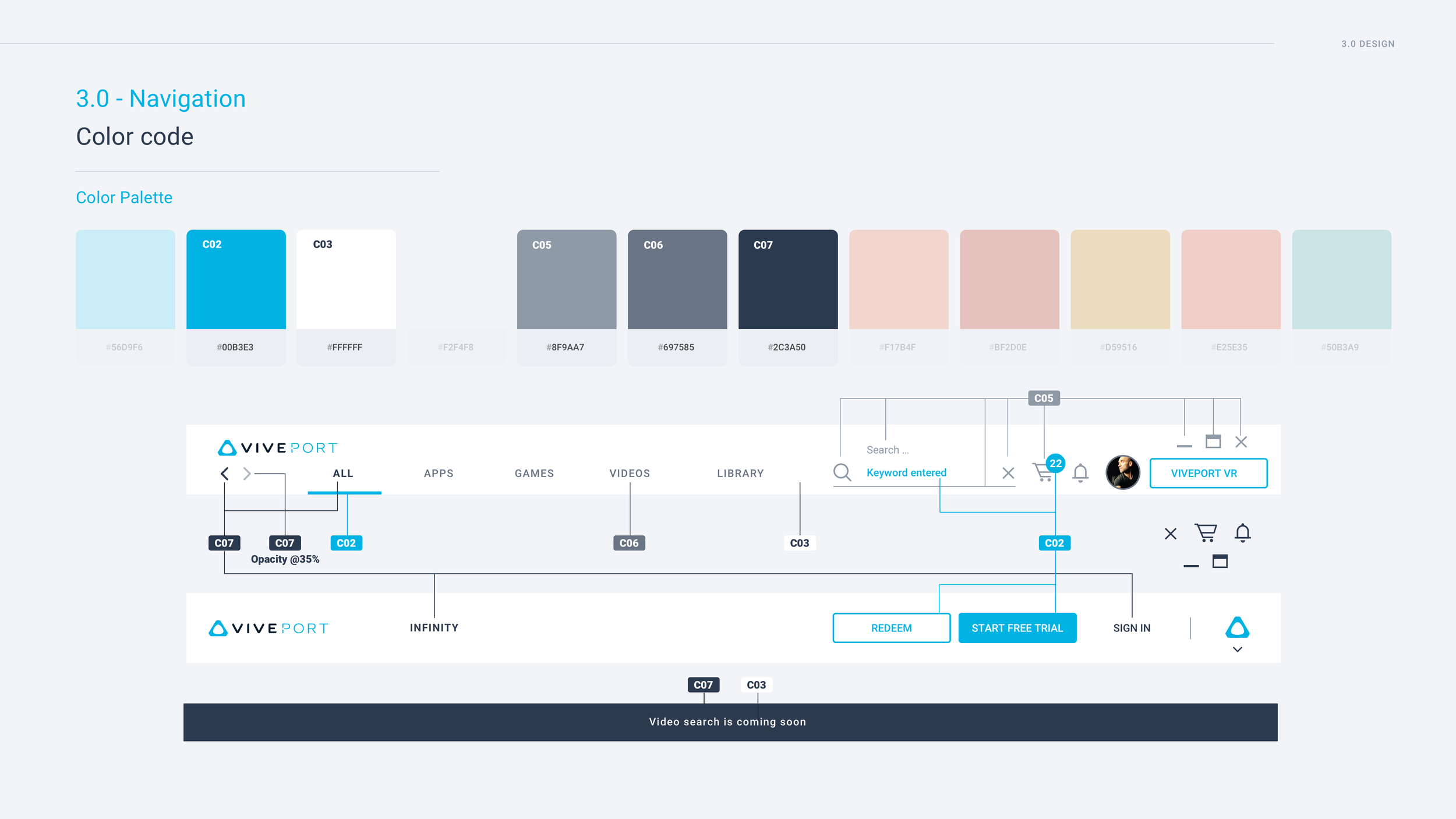
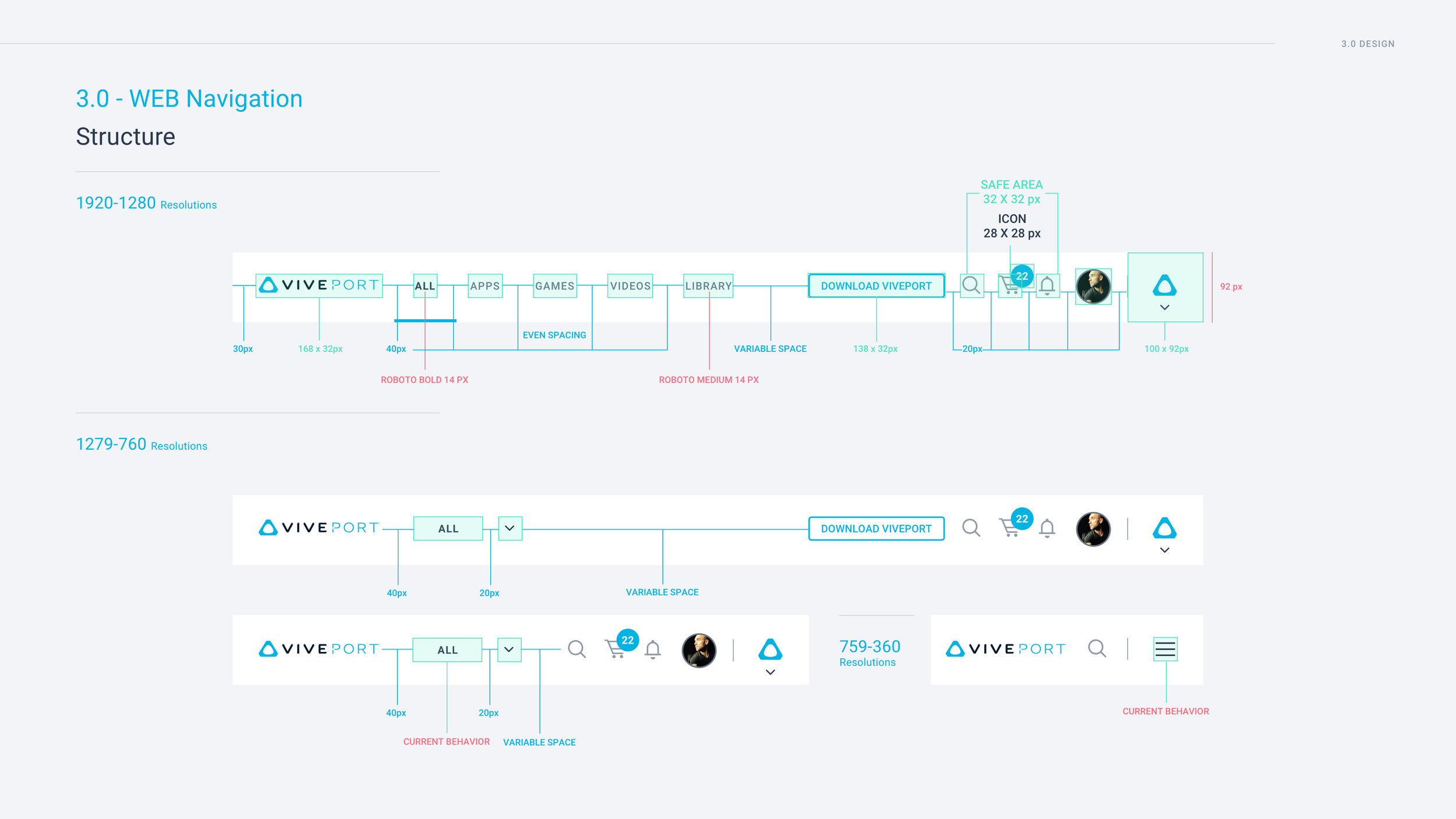
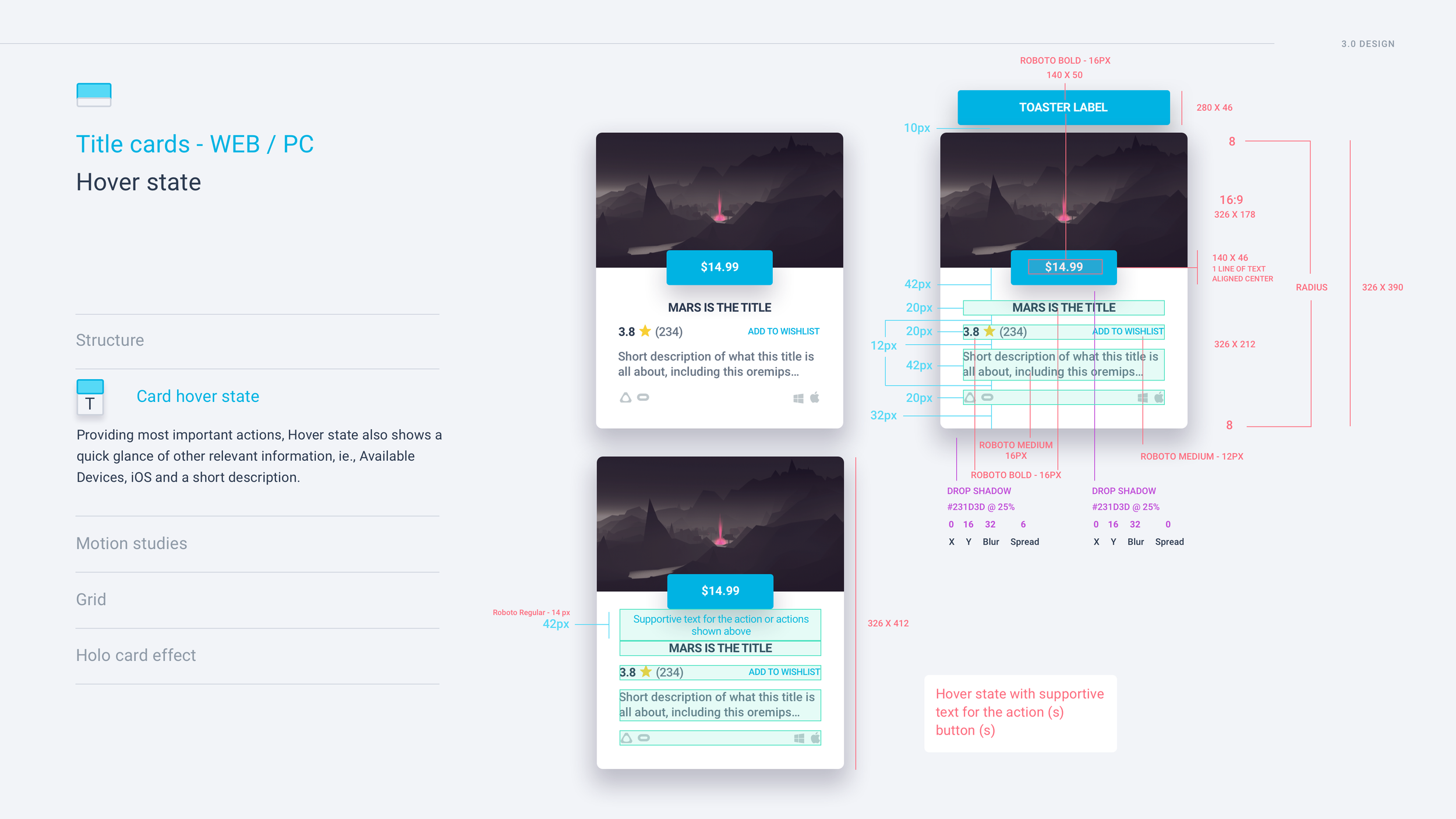
Website (3.0 Concept)
Redlines
A senior visual designer should possess a comprehensive skill set that extends beyond just focusing on the aesthetic aspects of a design project. It is crucial for me to be proficient in approaching projects in a systematic and organized manner to boost productivity. By being able to strategize and plan effectively, the designer can streamline the design process and ensure a smooth transition when expanding on an idea or handing off deliverables to engineers. This holistic approach not only enhances the overall quality of the final product but also facilitates collaboration and efficiency across the project team, resulting in a more successful and impactful design outcome.